Créer un bouton flottant sur toutes ses pages

Après réflexion, un bouton c’est bien… Mais s’il peut également contenir une image et ressemblée à un mini pop-up c’est mieux !
Donc voici comment créer un Call To Action, le rendre flottant et le placer sur toutes les pages de son site.
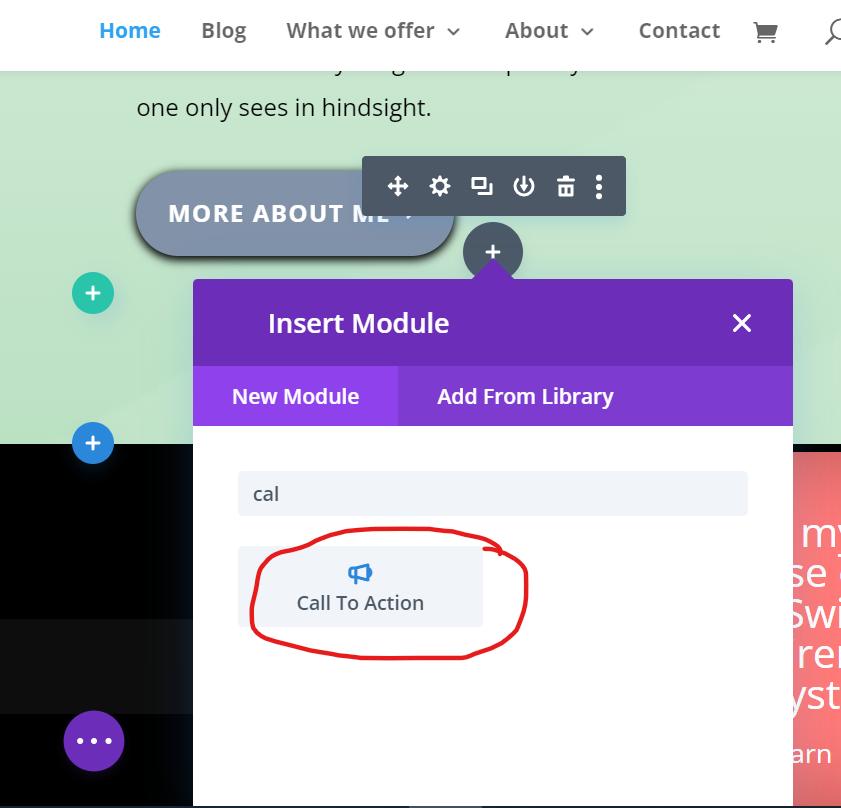
- créer un module Call To Action.
Rien de plus simple appelé un module et dans le moteur de recherche commencer à taper cal. Puis cliquer sur le module Call To Action proposé.

2. Dans le Contenu, on placer le Titre, le texte, un boutton s’il on en veut un.
Car ce n’est pas obligatoire. Quand on place le lien (l’Url) du lien on peut tout à fait choisir de rendre tout le module cliquable ! C’est très pratique sur les mobiles, plus de problème de gros doigts.
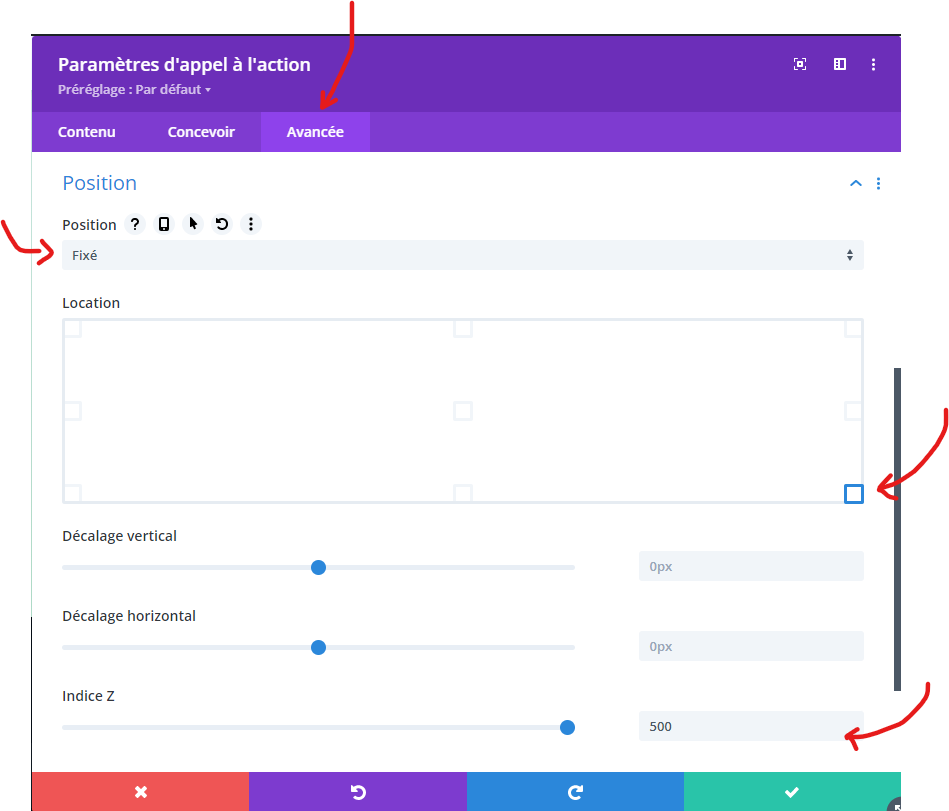
3. Dans l’Avancée on va venir personnaliser le module pour le rendre flottant.
Position
Position = Fixé (pour obligé le module a toujours rester au même endroit sur la page.
Location = En bas à droite
Indice Z = 500 (Plus le chiffre est élevé plus le module ce placera au dessus des autres. Dans le cas présent on veut le mettre en 1ère position pour ne pas avoir d’effet de masque lors du déplacement sur la page.

Et maintenant ?
Pour placer ce module sur toutes les pages ?
On peut le refaire manuellement, page par page… ou enregistrer le module dans la bibliothèque et l’appeller sur les pages…
On gagne du temps mais ce n’est pas parfait.
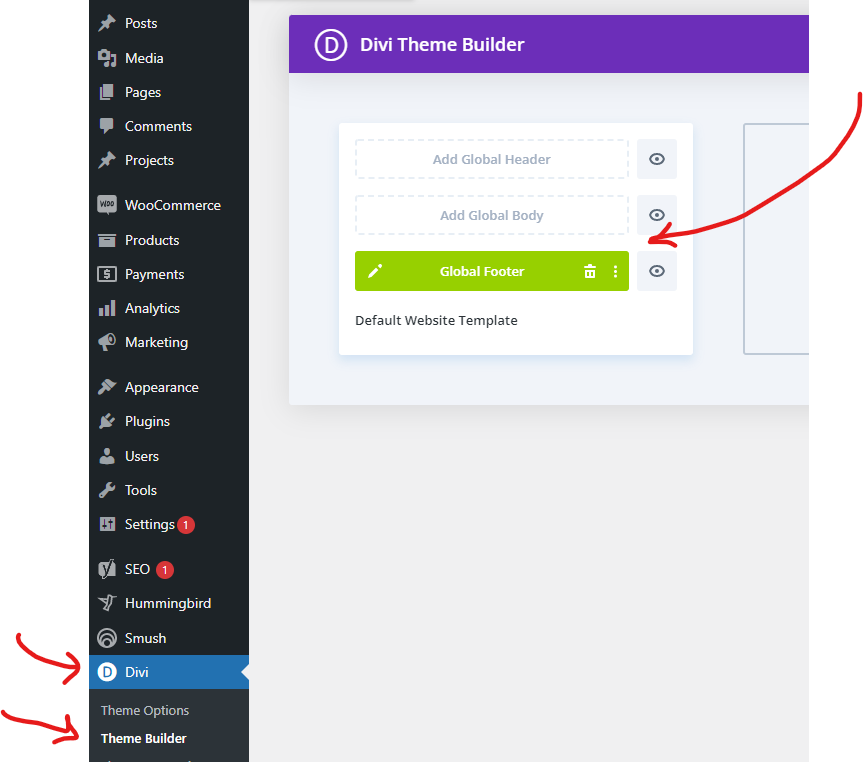
On peut aussi placer ce module dans le pied de page en utilisant les fonctionnalités du Thème Builder.
Placer le module sur toutes les pages !
Au préalable, j’ai créé un Global Footer sur tout le site. C’est une manière de personnaliser votre pied de page de manière très efficace.
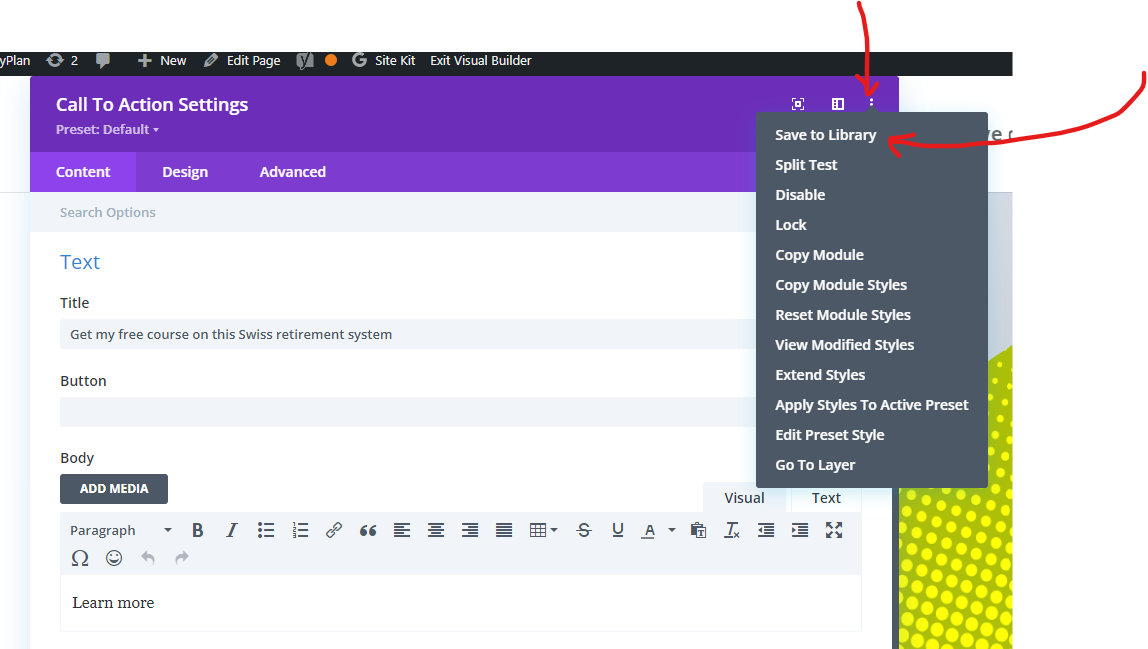
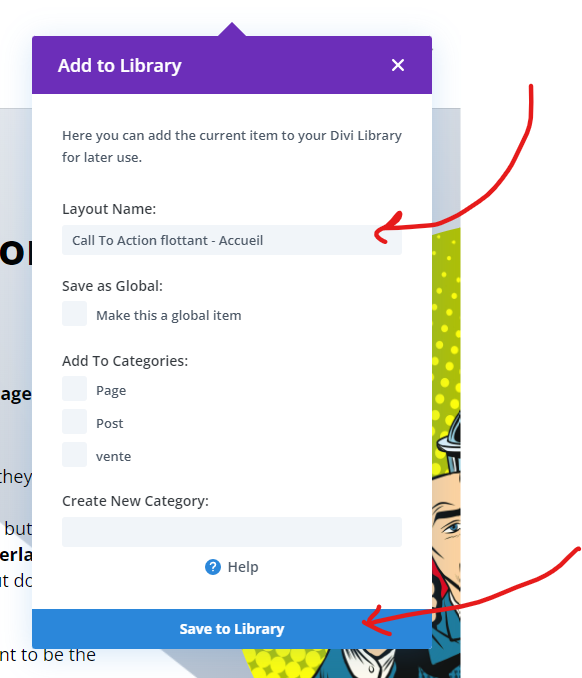
Puis j’ai enregistré mon module flottant dans ma bibliothèque Divi.



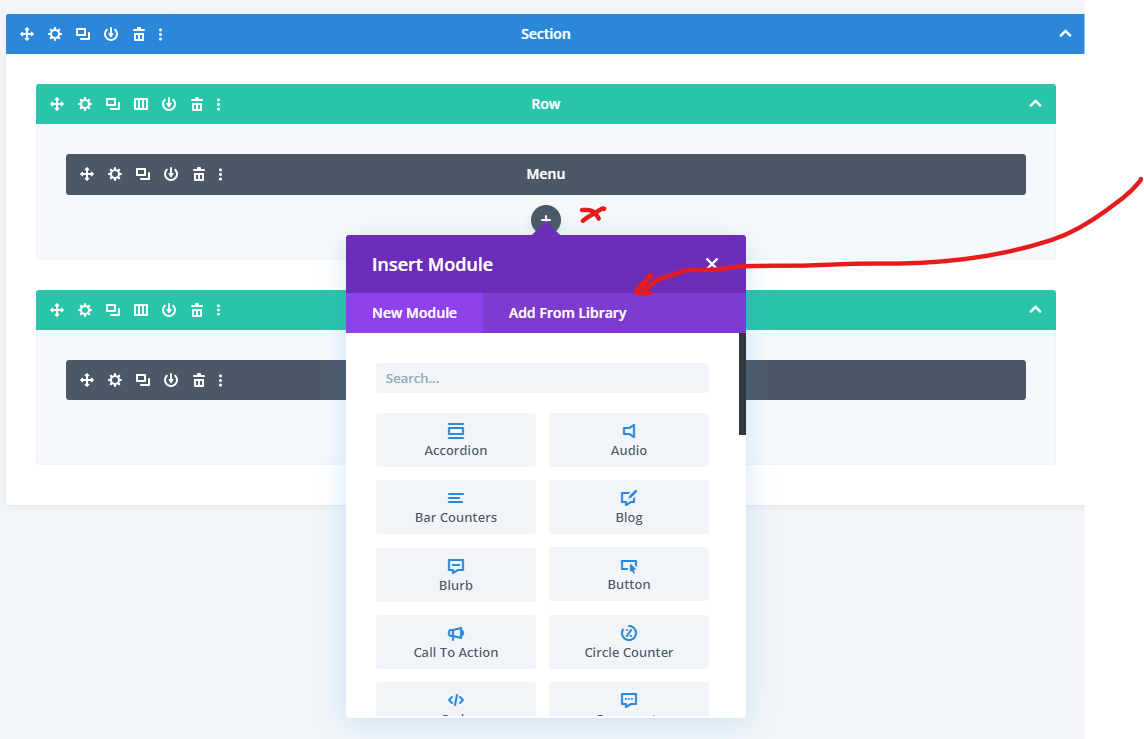
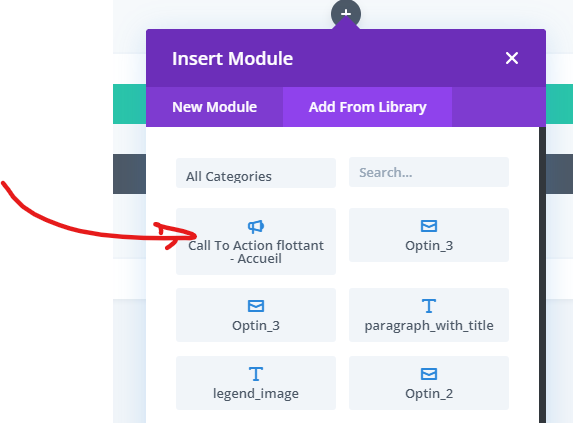
Il ne reste qu’à retourner sur le visuel buider à ajouter notre module depuis la biblithèque et à enregistrer la nouvelle présentation et le tour est joué ! ![]()
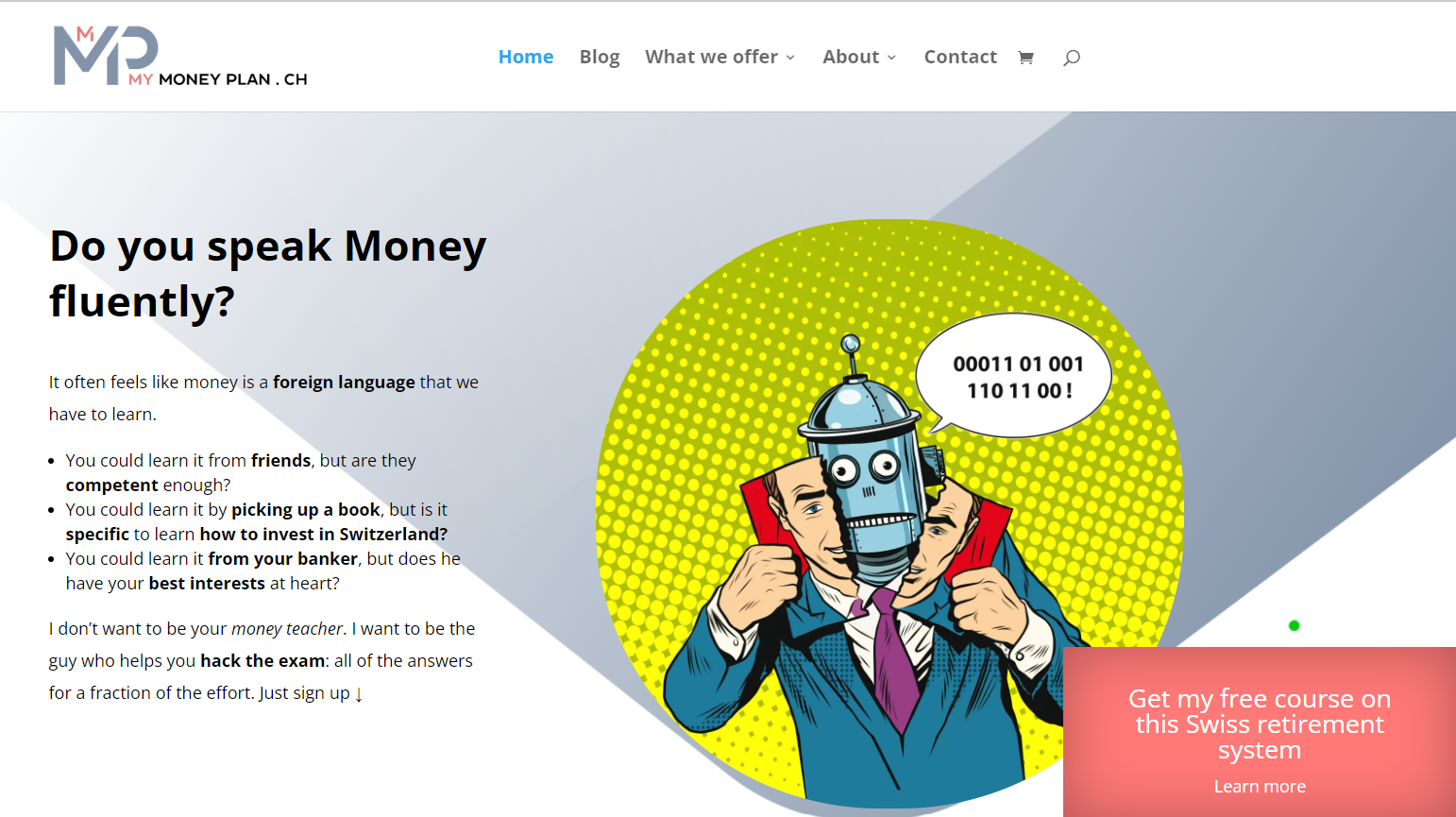
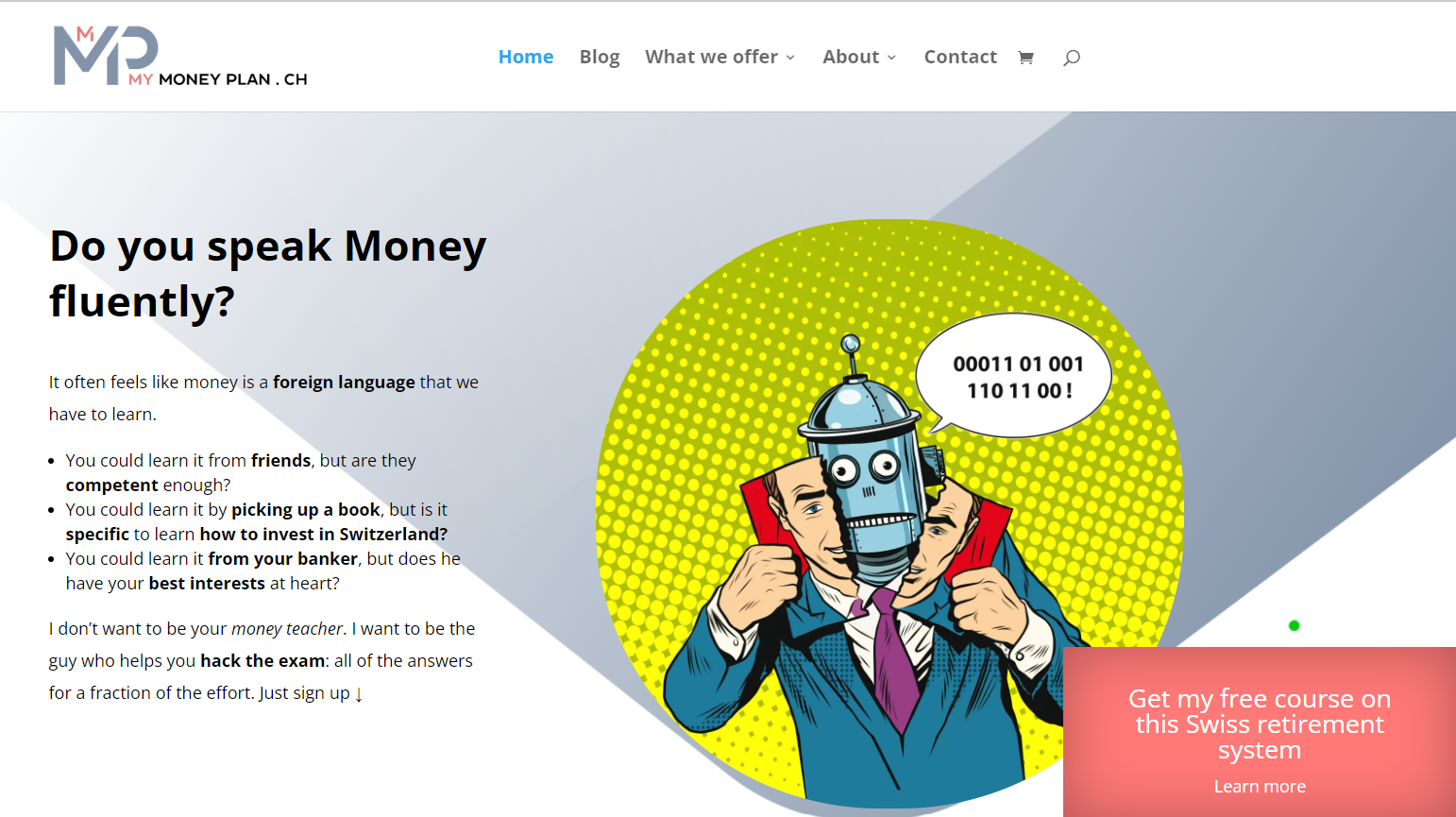
Par exemple : https://www.mymoneyplan.ch/





Merci beaucoup pour cet article détaillé !