Utiliser les champs personnalisés
Pour intégrer un champ personnalisé dans un widget.
Trouver le fichier functions.php de votre thème actuel et ajouter le code suivant à la fin du fichier :
/*Intégrer du php à un widget*/
function php_execute($html){ if(strpos($html, »<« . »?php »)!==false){ ob_start(); eval(« ? ». »> ».$html); $html=ob_get_contents(); ob_end_clean(); } return $html; } add_filter(‘widget_text’,’php_execute’,100);
Pensez bien à effecter le cache si vous en utilisez un (ex : W3 Total cache)
Vous pouvez vérifier si tout fonctionne correctement en collant un code php dans un widget texte.
ex :
Code PHP ci-dessous :
See?
Appelons maintenant notre champ personnalisé
Vous devez vous rendre dans l’article sur lequel vous souhaitez faire apparaître votre widget.
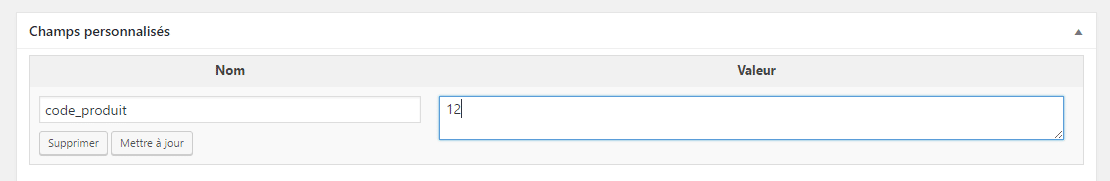
En bas de la page vous avez la possibilité d’ajouter des champs personnalisés.
Dans notre exemple nous allons ajouter code_produit (attention le nom de votre champ ne doit pas comporter d’accent, d’espace ou de caractère spéciaux. Seuls les – et les _ admis)
La valeur sera 12.

Les possibilités d’ajout de champs sont infinis. Dans cet exemple nous avons appelés un nombre. Mais il est tout à fait possible d’insérer des visuels, des vidéos…
Véronique Carriou
Webmaster
Je suis là pour vous aider ! Un site internet à taille humaine. Je serai heureuse de vous guider et de vous aider à paraître en ligne.
J'ai une prédilection pour les thèmes proposés par Elegant Themes, propres, claires, faciles à mettre à jour, l'équipe n'a qu'un objectif vous faciliter la vie !