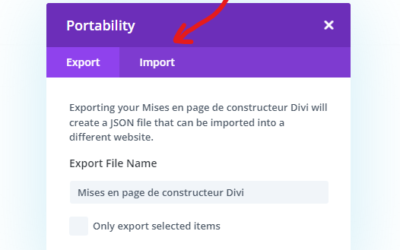
Commercer par aller chercher la mise en place dans la bibliothèque Divi après avoir importé les fichiers.
Proposé par Jason Champagne
Jason a commencé une carrière dans l’éducation avant de co-fonder une agence web spécialisée dans les sites Web Divi.
Comment concevoir des cartes flottantes de publication de blog à l’aide du module de blog de Divi
Maintenant que la mise en page de la page de destination du blogueur est chargée sur la page, nous sommes prêts à créer nos cartes flottantes de publication de blog.
La création des cartes flottantes de publication de blog implique 5 étapes principales :
- Création de la section, de la ligne et de la colonne en tant que nouveau conteneur pour le module de blog.
- Ajout d’un module de blog et d’un titre à la ligne/colonne
- Personnalisation de la ligne avec une position fixe et une largeur personnalisée
- Mise à jour du module blog avec un minimum de contenu et un box-shadow
- Faire apparaître la rangée de cartes au survol
I’m Amanda! Welcome to my daily blog
Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Vestibulum ante ipsum primis

Travel
Fashion
Design
Reading
Music
Shopping
Article à lire
Créer un bouton flottant sur toutes ses pages
Après réflexion, un bouton c'est bien... Mais s'il peut également contenir une image et ressemblée à un mini pop-up c'est mieux ! Donc voici comment créer un Call To Action, le rendre flottant et le placer sur toutes les pages de son site. créer un module Call To...
Souligner les items d’un sous-menu
Cette commande m'a un peu déroutée, mais au final elle est assez simple à mettre en place. En général les sous-menu dans Wordpress sont organisés avec une ligne d'item supérieur et des items de sous-menu placés verticalement les uns sous les autres. Ici le résltat à...
Téléchargez une mise en page Divi
Elegant thèmes fournit très régulièrement des thèmes, des astuces que vous pouvez suivre et installer sur votre blog ou site internet. Pour les télécharger, il faut vous inscrire à la newsletter depuis la page des ressources. Puis cliquer sur le bouton Télécharger les...
Étape 1 : Création de la section, de la ligne et de la colonne en tant que nouveau conteneur pour le module de blog
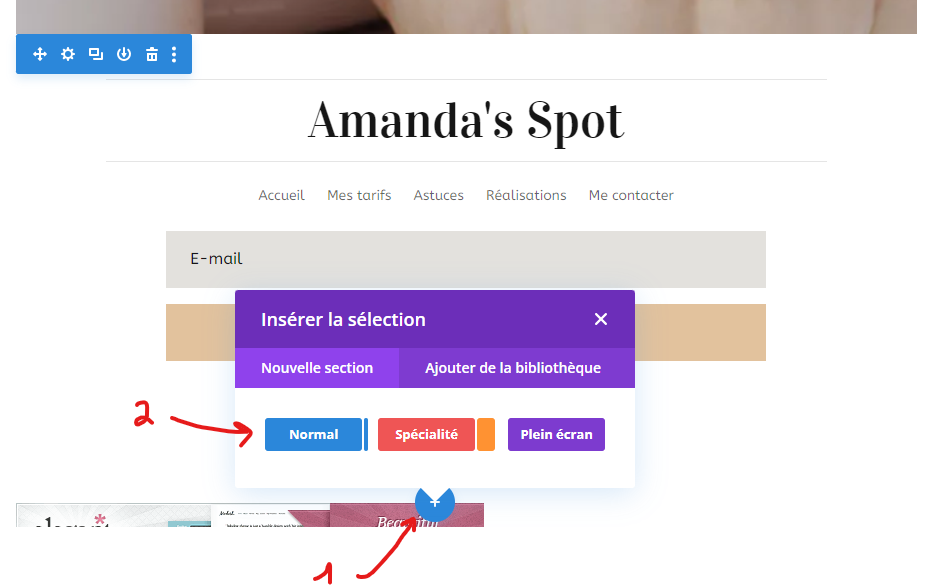
Commençons par créer une nouvelle section tout en bas de la mise en page.

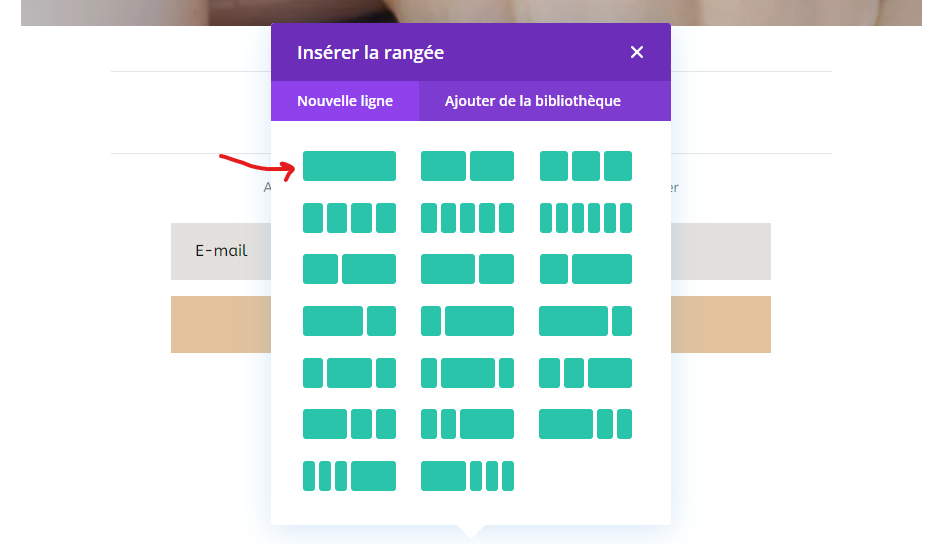
Ajoutez ensuite une nouvelle ligne à une colonne à la section.

Étape 2 : Ajouter un module de blog et un titre à la ligne/colonne
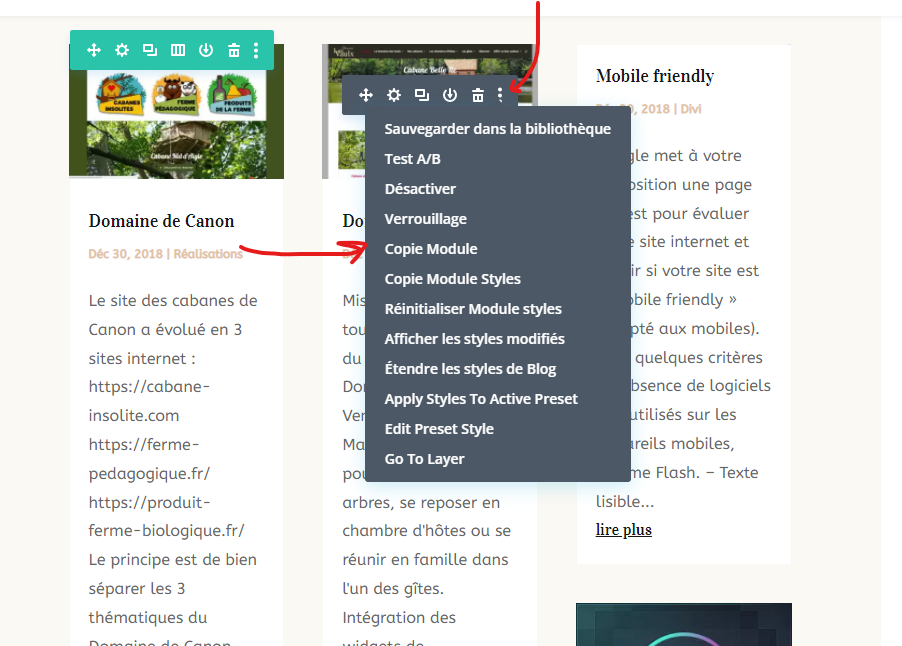
Au lieu de créer un nouveau module de blog ici, faites défiler vers le haut et trouvez le module de blog existant affichant trois articles de blog (il se trouve dans la troisième section vers le milieu de la page). Ouvrez les « Paramètres des autres modules » et sélectionnez « Copier le module ».

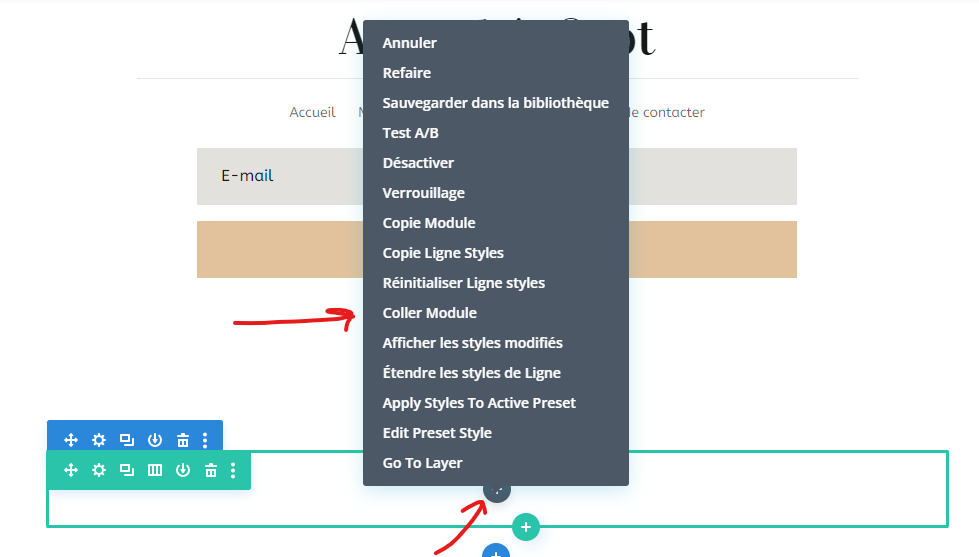
Collez ensuite le module dans la nouvelle ligne à une colonne que nous avons créée en bas de la page en cliquant avec le bouton droit sur l’icône grise plus et en sélectionnant « Coller le module ».

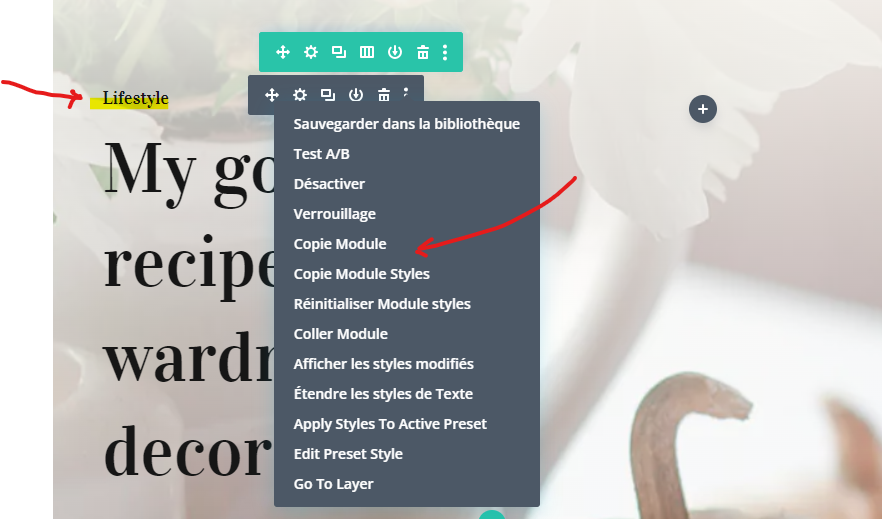
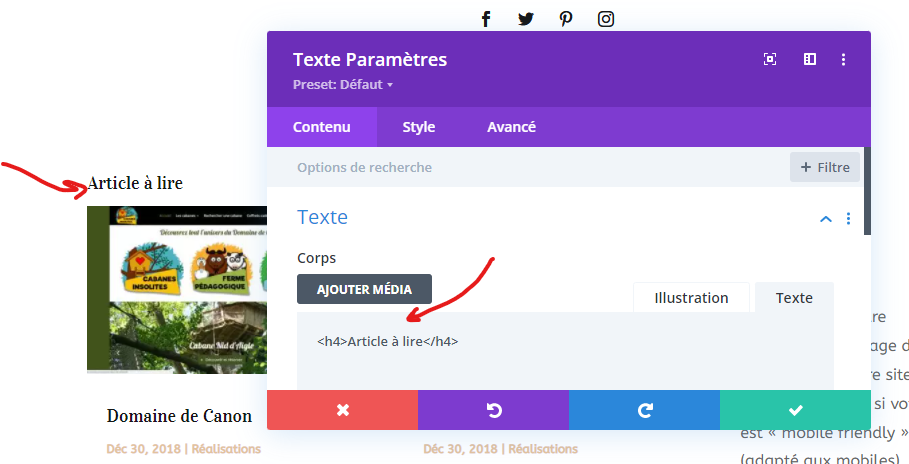
Ensuite, nous allons ajouter un titre au-dessus de nos articles de blog qui flottera également au-dessus des cartes postales du blog. Pour ce faire, copiez le module de texte existant avec le petit texte de titre qui lit « Style de vie ».

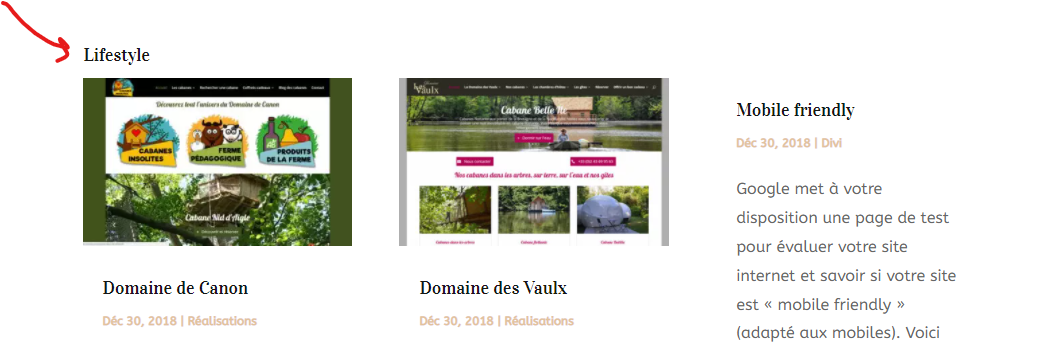
Collez ensuite le module juste au-dessus du nouveau module de blog que nous venons d’ajouter ci-dessous.

Ensuite, modifiez le texte du titre pour décrire le type d’articles de blog que vous souhaitez présenter. Dans cet exemple, nous allons simplement utiliser « Article à lire ».

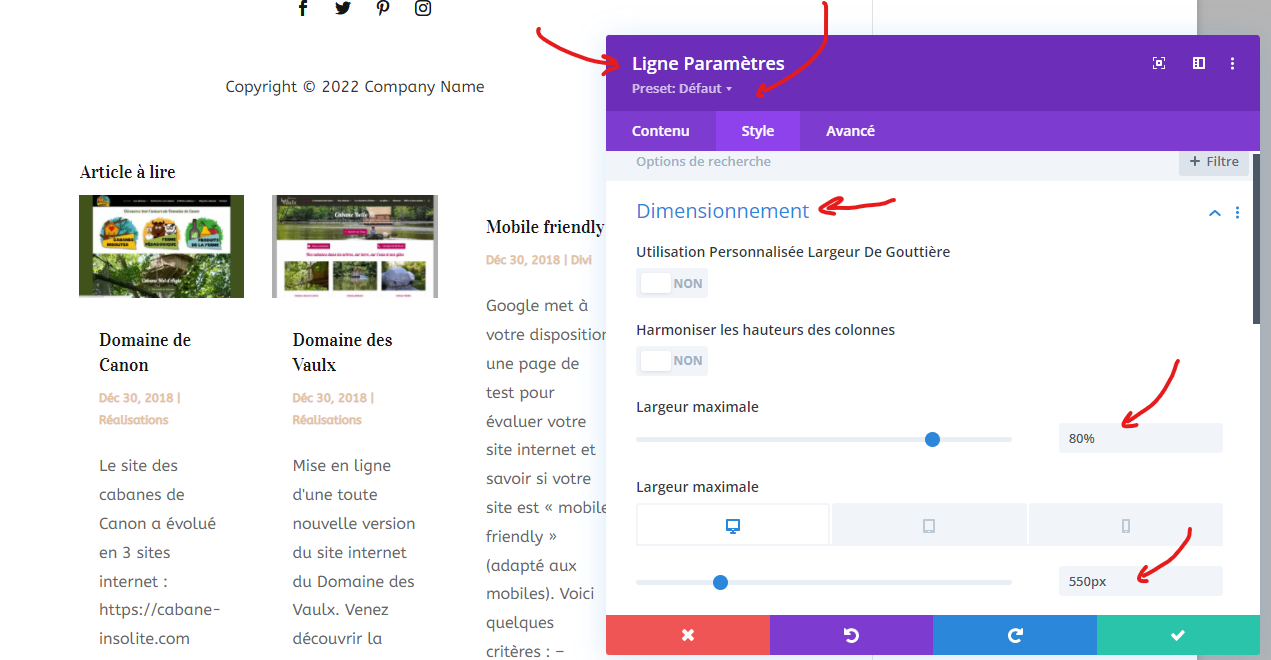
Étape 3 : Personnalisation de la ligne avec une position fixe et une largeur personnalisée
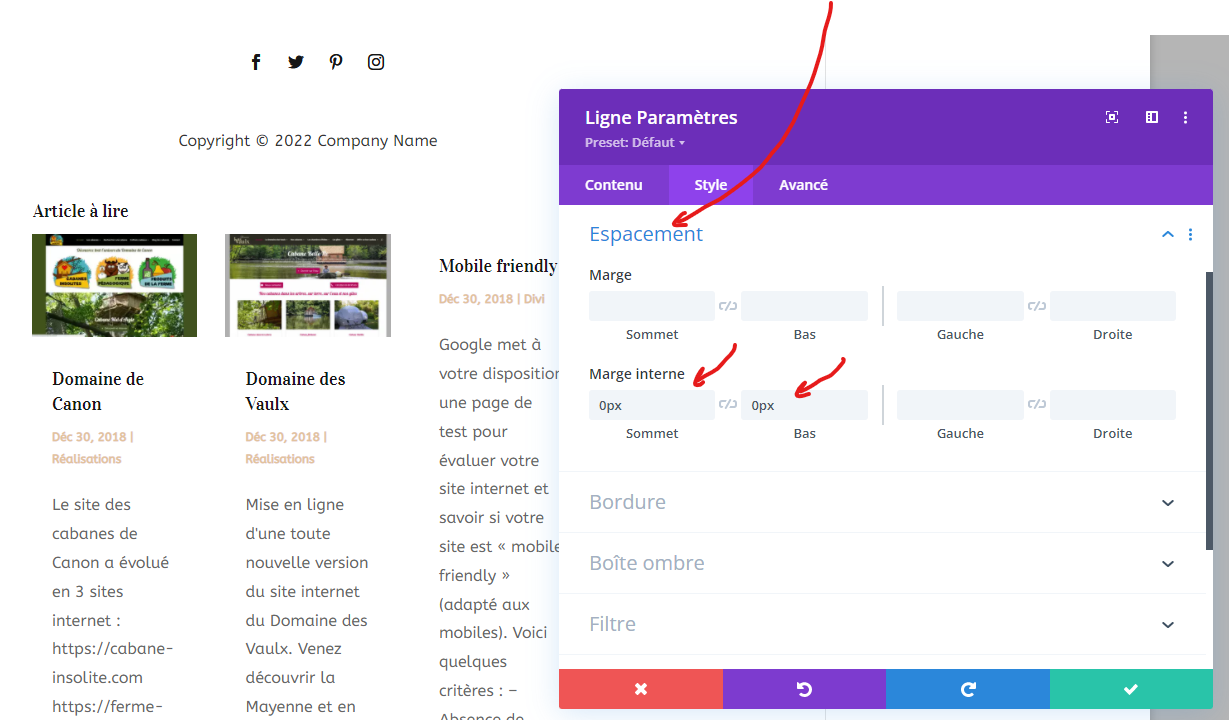
Nous souhaitons réduire la taille des cartes postales du blog afin qu’elles ne prennent pas trop de place sur la page lorsqu’elles ont une position fixe. Ce serait distrayant. Pour ce faire, ouvrez les paramètres de ligne et mettez à jour les éléments suivants :


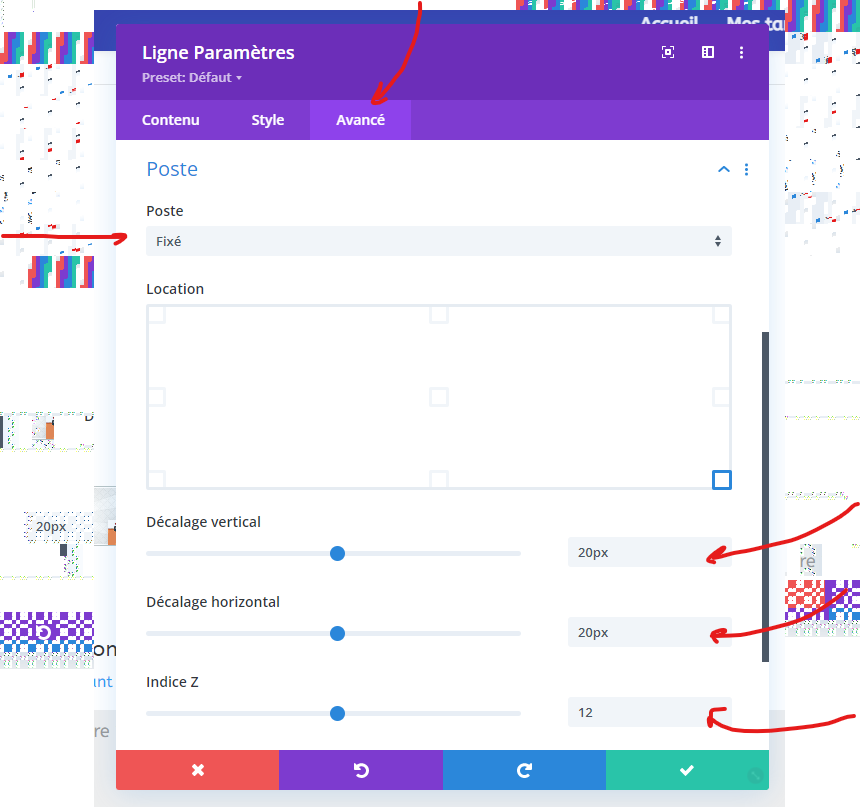
Pour faire flotter les cartes, nous devons donner à la ligne une position fixe. Sous l’onglet Avancé, mettez à jour les éléments suivants :
- Poste : Fixe
- Emplacement : En bas à droite
- Décalage vertical : 20px
- Décalage horizontal : 20px
- Indice Z : 12

Mise à jour du module blog avec un minimum de contenu et un box-shadow
Pour la plupart, le module de blog a déjà une mise en page en grille à trois colonnes et un joli style fourni avec la conception du pack de mise en page. Mais il y a quelques choses que nous devons faire.
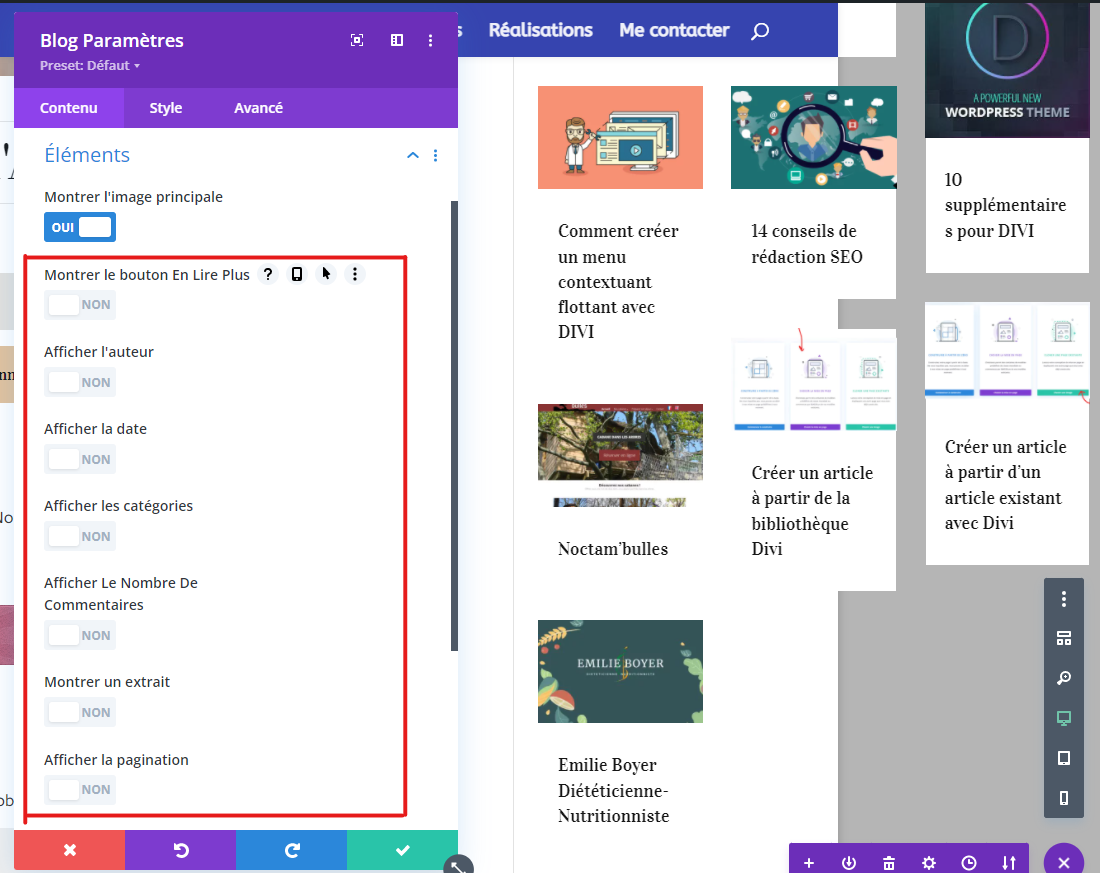
Tout d’abord, nous devons réduire la taille des cartes (verticalement), nous devons supprimer certains éléments de contenu. Pour ce faire, ouvrez les paramètres du blog et masquez tous les éléments à l’exception de l’image sélectionnée. Cela fera en sorte que la publication n’affiche que l’image et le titre en vedette.

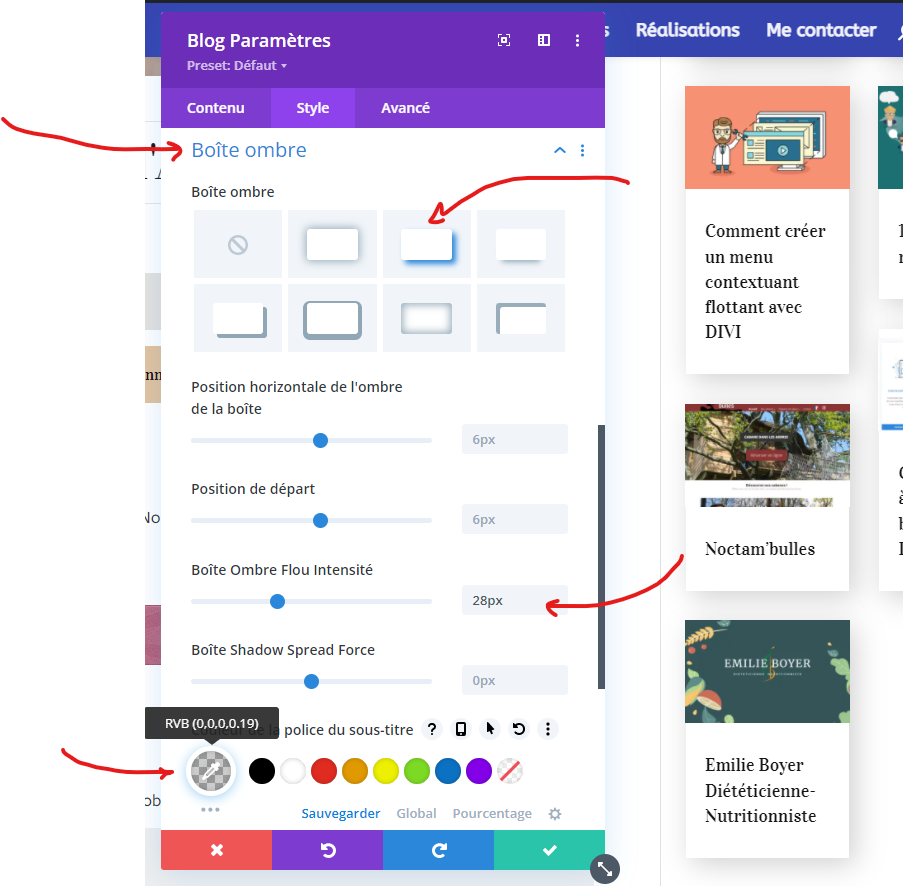
Sous l’onglet conception, donnez aux cartes de blog une ombre de boîte comme suit :
- Box Shadow : Voir la capture d’écran
- Force du flou de l’ombre de la boîte : 28 px
- Couleur de l’ombre : rgba(0,0,0,0.19)

Faire apparaître la rangée de cartes au survol
Enfin, nous pouvons ajouter un bel effet de survol qui incite les utilisateurs à interagir avec les cartes flottantes. Pour ce faire, on peut profiter des options Transform et Hover de Divi.
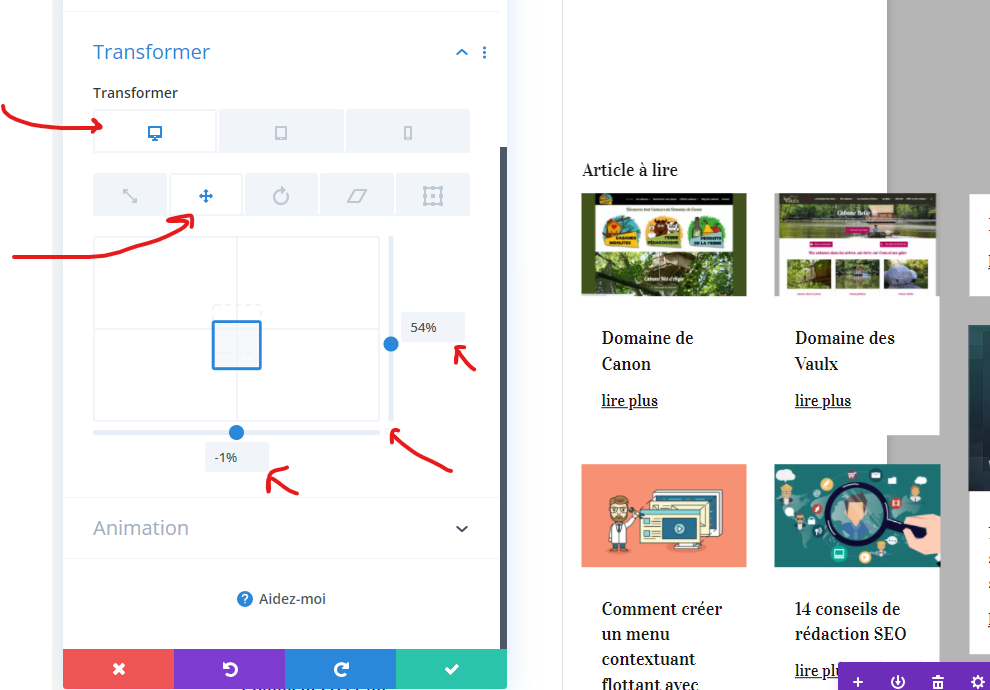
Ouvrez les paramètres de ligne et mettez à jour les options de transformation suivantes :
Pour le bureau
- Transformer Traduire Axe Y : 50 %
Pour l’état de vol stationnaire
- Transformer Traduire l’axe Y : 0 %
Pour tablette (et téléphone)
- Transformer Traduire l’axe Y : 0 %

Cela amènera initialement la rangée entière de cartes en dehors de la fenêtre d’affichage du navigateur de 50 %. Une fois que l’utilisateur survole la rangée, la rangée de cartes revient complètement en vue, permettant à l’utilisateur de cliquer sur n’importe quel message qu’il souhaite lire.
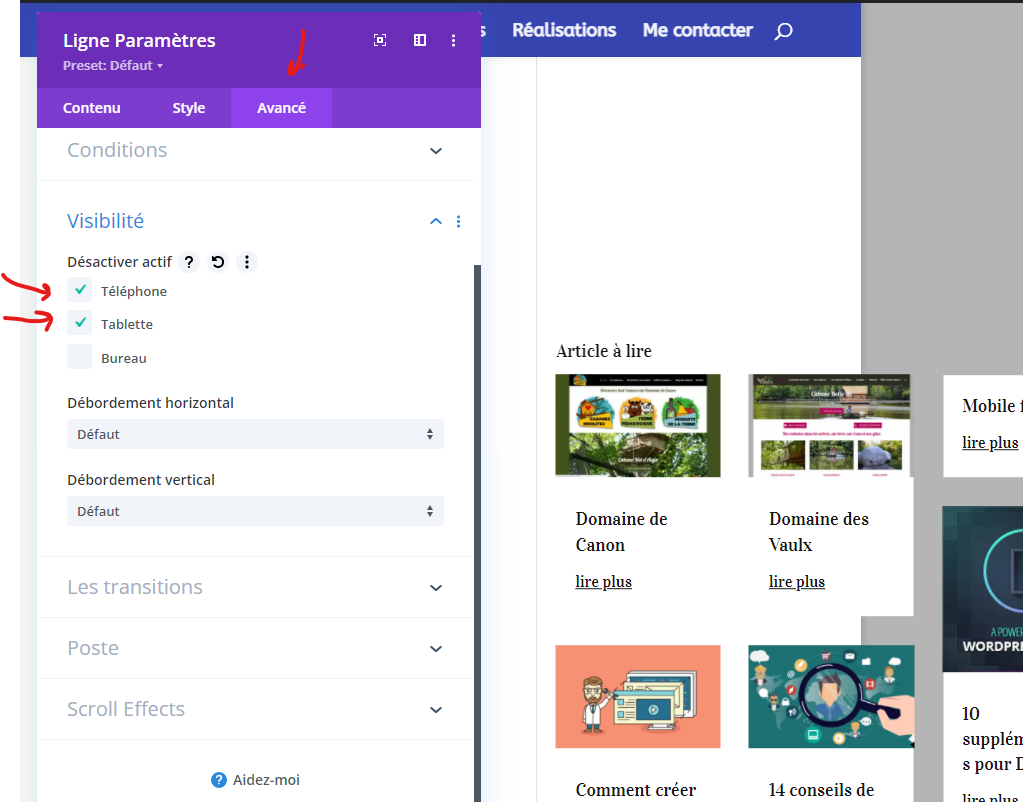
Masquer la ligne sur mobile
À moins que vous ne souhaitiez publier un seul article de blog, il n’est pas logique de faire flotter ces articles de blog sur mobile. Cela prendrait probablement beaucoup trop de place et causerait des problèmes lors de la tentative de défilement. Pour masquer les cartes sur mobile, ouvrez les paramètres de la section et désactivez la visibilité de la section sur le téléphone et la tablette.