
Cette commande m’a un peu déroutée, mais au final elle est assez simple à mettre en place.
En général les sous-menu dans WordPress sont organisés avec une ligne d’item supérieur et des items de sous-menu placés verticalement les uns sous les autres.
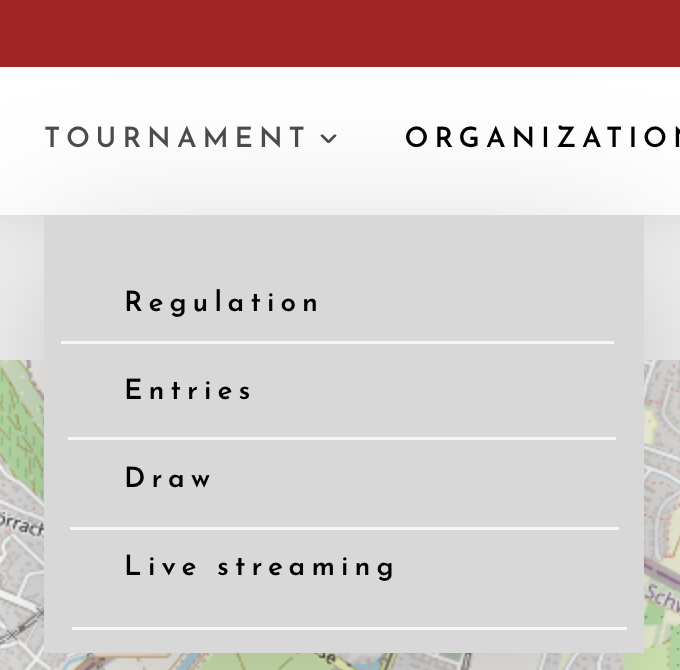
Ici le résltat à atteindre était de mettre sous chaque sous-item un trait horizontal blanc légèrement centré.
J’ai choisi d’aller placer dans le personnaliseur de thème un css aditionnel.
.line-menu{
font-weight:bold;
border-bottom:1px solid;
color:#ffffff;
width: 90%;
position: absolute;
top: 50%; left: 50%;
transform: translate(-50%, -50%);
}
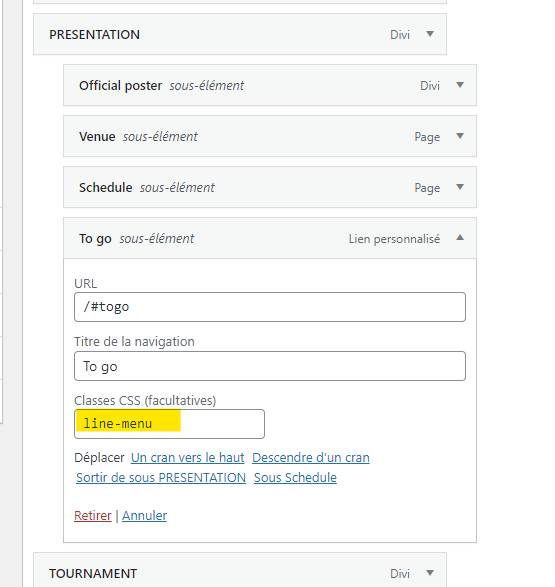
Et d’aller le placer dans le menu à chaque fois que je souhaite le faire apparaître.

Vraiment rien de compliqué à cette étape. Le paramétrage des menus se trouve dans Apparences > Menus.
La case permettant la modification des classes (facultative) n’est pas présente par défaut sur l’écran du Back-office.
En haut de l’écran à droite, cliquez sur Option de l’écran puis cochez Classes CSS
L’option apparaît immédiatement
Il ne reste qu’à aller placer le nom de la class à tous les endroits du menu où l’on souhaite apporter la modification.
Ne pas oublier d’enregistrer les changements !
Et voici le résultat :