10 supplémentaires pour DIVI
1. Divi Booster

Divi Booster ajoute plus de 50 options configurables à Divi. Tous les trucs et astuces du site Divi Booster sont réunis pour créer ce plugin. Les fonctionnalités sont ajoutées sur une base régulière.
Les options vous permettent de changer l’apparence d’une seule page tout en laissant les autres intacts, gardez la tête de frettage défilement, changez la hauteur d’un curseur, changez le lien du logo, de faire d’une image de curseur un lien cliquable, et beaucoup plus. Les personnalisations de mise en page vous permettent de placer l’image au-dessus de l’en-tête, d’ajoutez une zone de widget collante, et de premettre au contenu principal de chevaucher l’en-tête lors de l’utilisation de la mise en page de la boîte.
Les personnalisations du Pied de page vous permettent de remplacer le texte de pied de page avec votre propre texte ou HTML et centrer les informations des thèmes liens. Il comprend également un gestionnaire de CSS, des outils de développement, et il permet même d’utiliser Divi Builder pour les types de poste personnalisé.
Principales caractéristiques:
- Ajoute plus de 50 options configurables
- mises à jour gratuites
- Auteur prend les demandes de fonctionnalités
- Pré-compile et minifies son propre code CSS et JavaScript
- Les fonctionnalités sont faciles à activer ou désactiver à volonté
- Utilisez le nombre illimité de sites, y compris les clients
- 60 jours garantie de remboursement
Prix: $ 19 | Plus d’ informations
2. Divi Commutateur

Commutateur Divi de Divi Space ajoute des fonctionnalités à Divi sous forme de bascule. Il ajoute plus de 50 bascule à votre tableau de bord qui vous donne environ 100 personnalisations visuelles et des milliers de combinaisons. Les personnalisations incluent des filtres, des animations, des points d’arrêt, des menus mobiles, des transitions, des séparateurs de section, plusieurs ratios d’image, des boutons personnalisés, et bien plus encore.
Vous pouvez cacher le pied de page, centrer vos meilleurs éléments de menu, ajouter des animations à blurb icônes, agrandir vos informations d’en-tête, retirez un marqueur quand il frappe zéro, arrêter l’activité de la lightbox, et beaucoup plus. Il comprend des styles spéciaux de la boîte de code et de styles pour Formulaire de contact 7.
Principales caractéristiques:
- 50 bascule
- 100 personnalisations
- Animations
- menus mobiles sur le bureau
- App menu de style
- Retirez le menu et la barre latérale des lignes et une ombre portée
- Sites illimités pour votre propre usage
Prix: $ 22 | Plus d’ informations
3. Aspen Footer Editor

Aspen Footer Editor est un Divi et Extra éditeur WYSIWYG de Aspen Grove Studios qui le rend facile de modifier le pied de page global. Vous pouvez modifier le texte, ajouter des médias tels que des images et des vidéos, des liens et d’autres contenus en utilisant l’éditeur TinyMCE comme l’éditeur visuel régulier pour la création de postes ou de pages. Il comprend l’onglet texte de sorte que vous pouvez ajouter du code HTML et CSS style de sorte que vous pouvez changer la couleur de fond, le style de police, couleur de police, la taille, le texte, etc.
Ils ont inclus quelques exemples de style que vous pouvez modifier pour vous aider à démarrer. Vous pouvez également ajouter shortcodes tiers comme vous le feriez dans l’éditeur standard. Une fois que vous créez un pied de page, vous ne devez pas sélectionner. Il est automatiquement utilisé globalement sur votre site Web.
Principales caractéristiques:
- éditeur WYSIWYG
- Date de mises à jour automatiques
- liens Insérer
- Ajouter un média
- icônes et liens de médias sociaux
- Ajouter des hyperliens sur des vidéos
- Lien vers la documentation sur l’écran
- Fonctionne avec Divi et Extra
- sites illimités
Prix: 13 $ | Plus d’ informations
4. personnalisée Module Extended Header pleine chasse

En-tête étendu ajoute pleine largeur beaucoup de personnalisations à l’en-tête, y compris des animations et des effets. Il ajoute un module au Divi Builder avec des dizaines de personnalisations dans les onglets du module Divi Builder standard que nous utilisons pour déjà.
Vous pouvez avoir des antécédents solides ou transparents avec différents effets pour chacun, y compris des dégradés et des particules, de multiples effets de texte en cours d’exécution dans le même temps, les options de localisation de sous-position, et plus encore. Coiffez le titre, sous-titre, et le contenu à votre goût. Même les boutons individuels peuvent avoir leurs propres effets d’animation et de style.
L’en-tête a une fonction plein-écran qui est basculée avec un seul clic qui simplifie l’utilisation d’images en plein écran ou des vidéos. Choisir d’avoir un bouton de défilement vers le bas et sélectionnez une icône inclus ou télécharger une image de votre propre pour l’icône.
Principales caractéristiques:
- 3 effets de titre
- 3 effets de fond
- effet Typing
- 49 Animations
- effets Rotator
- effet Textillate
- Sous-titre avant ou après le titre
- image personnalisée ou une icône pour défilement
- Utilisez des sites illimités pour vous et les clients
- 1 mises à jour de l’année
- 6 mois de support
Prix: 12 $ | Plus d’ informations
5. Page Builder Partout

Générateur de pages Partout, de Divi.Space ajoute de nouvelles sections page Builder à la norme Divi Builder. Vous pouvez placer les sections ci-dessus ou en dessous du menu, au-dessus ou en dessous du pied de page, et dans la barre latérale. Il intègre dans Divi Builder et comprend les mêmes personnalisations, et il fonctionne exactement comme le Divi Builder donc pas de formation supplémentaire est nécessaire.
Tout ce qui peut être placé dans une section normale peut être placé dans l’en-tête, pied de page, ou sidebars, vous donnant plus d’endroits pour placer le contenu des modules tels que des cartes, des images, des galeries, des compteurs, des formulaires de contact, commentaires, blog, témoignage, code, boutique, et plus encore. Ceci est une excellente façon de placer les formes, les notifications, CTA, et plus dans des endroits que nous n’avons pas normalement accès.
Principales caractéristiques:
- Ajoute 5 sections page Builder
- Fonctionne même que Divi page Builder
- Comprend des paramètres de personnalisation standards
- Fonctionne avec des pages, des messages et des projets
- Sensible
- Utilisez le nombre illimité de sites, y compris les clients
Prix: 10 $ | Plus d’ informations
6. Migrate Divi Paramètres thème

Migrer Divi Paramètres thème est un plugin gratuit de Divi.Space qui simplifie l’épargne et mobiles paramètres de thème. Ceci est excellent outil pour les développeurs et les concepteurs de thème des enfants, il est plus facile pour eux de conditionner leur travail. Vous pouvez même créer de multiples options et de permettre aux utilisateurs de choisir les options qu’ils souhaitent installer.
Il ajoute un lien dans le menu Divi et vous donne deux choix:
- Téléverser un fichier
- Télécharger des données
Même si vous ne souhaitez pas migrer les paramètres de votre site web, Migrate Divi Paramètres thème fournit une grande sauvegarde de façon vos paramètres en cas de besoin. Il est préférable d’avoir et pas besoin de besoin et ne pas l’avoir.
Principales caractéristiques:
- Un clic de sauvegarde et de restauration
- Déplacer les paramètres d’un site à l’autre
- Créer de multiples options pour les utilisateurs à choisir
- Enregistre toutes les données à thème
Prix: gratuit | Plus d’ informations
7. Divi Ghoster

Divi Ghoster d’Aspen Grove Studios est un plugin d’étiquetage blanc qui vous permet de remplacer Divi et l’image de marque de thèmes élégants avec votre propre marque sur le backend de WordPress. Cela inclut même Page Builder et les options de thème.Vous pouvez remplacer le logo, favicon, couleurs, et plus encore.
Tout à voir avec Divi sera complètement caché, y compris tous les plugins Divi spécifiques. Il se cache même Divi des détecteurs à thème. Il se cache non seulement Divi des clients, mais aussi d’autres qui veulent savoir quels sont les outils que vous utilisez.
Le panneau d’administration du plugin sera également caché. La documentation comprend des instructions pour revenir au panneau d’administration Divi Ghoster si vous avez besoin. Il est facile d’accès et vous pouvez désactiver cette fonction si vous voulez.
Modifier l’écran de connexion en utilisant le vaste éditeur de l’écran de connexion. La personnalisation se fait par le biais d’un nouvel onglet qui est ajouté à la Customizer Thème appelé Connexion Customizer. De là, vous pouvez utiliser une image de fond, choisir l’alignement de forme, choisir un logo, et d’ajuster les couleurs de l’arrière-plan, des liens, la forme, le bouton, et plus encore.
Principales caractéristiques:
- Ajoutez votre propre image de marque
- Cacher Divi code source de détecteurs à thème
- renommez Divi
- Personnaliser l’écran de connexion WordPress
- Masquer le plugin Divi Ghoster
- Hide plugins Divi spécifiques
- Mises à jour automatiques
- Utilisez sur des sites Web illimités
Prix: 15 $ | Plus d’ informations
8. Divi et Extra Injector Layout

Divi et Extra Injector Mise en page de TI délictuelle vous permet d’injecter les présentations avec des modules dans de nombreux endroits sur votre site Web. Les mises en page sont globales de sorte que vous pouvez avoir le même en-tête et pied de page sur chaque page, mais vous pouvez également exclure des pages si vous voulez. Vous pouvez placer dispositions ci-dessus ou en dessous de l’en-tête, au-dessus ou en dessous du pied de page, et au titre des postes. Les mises en page peuvent être tout ce que vous avez créé ou téléchargé à partir de thèmes élégants ou d’autres sites Web.
Il inclut un éditeur de bas de page WYSIWYG. Shortcodes sont inclus pour fournir la date et le nom de votre site Web. Vous pouvez également ajouter des supports tels que des images et des vidéos, CSS pour votre propre style, troisième shortodes du parti, et de permettre le balisage avancé qui vous permet d’ajouter des dispositions complexes via HTML.
Il dispose également d’un injecteur 404 de page. Vous pouvez créer la page séparément et choisir dans une liste, ou vous pouvez sélectionner une mise en page Divi premade que vous avez ajouté à la bibliothèque Divi. Chaque méthode vous permet de construire la page 404 avec le Divi Builder.
Principales caractéristiques:
- Placez dispositions globales en plusieurs endroits
- Choisissez mises en page à partir de listes déroulantes
- Exclure pages
- 404 Disposition Injector
- Éditeur WYSIWYG footer
- Fonctionne avec Divi et Extra
Prix: 11 $ | Plus d’ informations
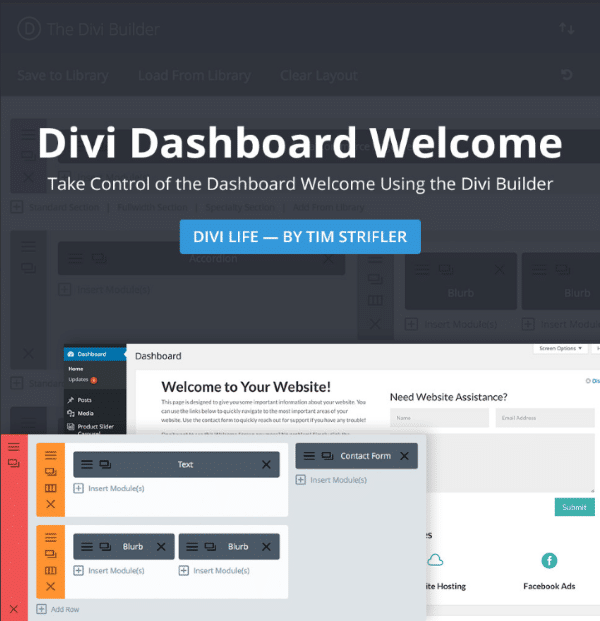
9. Divi Dashboard Bienvenue

Divi Dashboard Bienvenue de Divi Vie vous permet de contrôler l’écran tableau de bord de bienvenue WordPress, vous permettant de créer votre propre page. Etre capable de personnaliser cet écran signifie que vous pouvez la marque de la planche de bord pour vous ou vos clients. Vous pouvez utiliser cet espace pour upsell vos services, fournir des liens et des vidéos, créer une zone de support, et beaucoup plus.
Tout ce que vous pouvez créer avec le Divi Builder peut être affiché sur le tableau de bord. 5 mises en page sont inclus pour vous aider à démarrer.
Même si l’écran du tableau de bord est créé comme une page, il ne peut pas être supprimé comme une page régulière peut. Elle ne peut être supprimé après le plugin est désinstallé. Cela vous ou vos clients empêche de supprimer accidentellement la page du tableau de bord. La page elle-même est gardé secret afin que les visiteurs ou Google n’ont pas accès.
Les clients peuvent rejeter l’écran d’accueil si elles veulent. Il ne remplace pas la mise en page originale. Au lieu de cela, votre écran d’accueil est placé au-dessus du contenu original. Les liens dans votre contenu peuvent être ouverts dans le tableau de bord ou comme un lien normal.
Une autre caractéristique intéressante est qu’il peut utiliser Divi Leads ‘, un test / b scission. Vous pouvez l’activer sur votre propre site si vous avez une équipe et de voir quels éléments ils répondent au mieux, et vous pouvez l’activer sur les sites de soutien et d’information des ventes de vos clients, et de tester des offres, styles, etc.
Principales caractéristiques:
- Développez votre propre tableau de bord en utilisant le Divi Builder
- Ajouter modules
- Ajoutez votre propre image de marque
- Bien que l’étiquette
- 5 layouts inclus
- Fonctionne avec Divi et Extra
Prix: $ 22 | Plus d’ informations
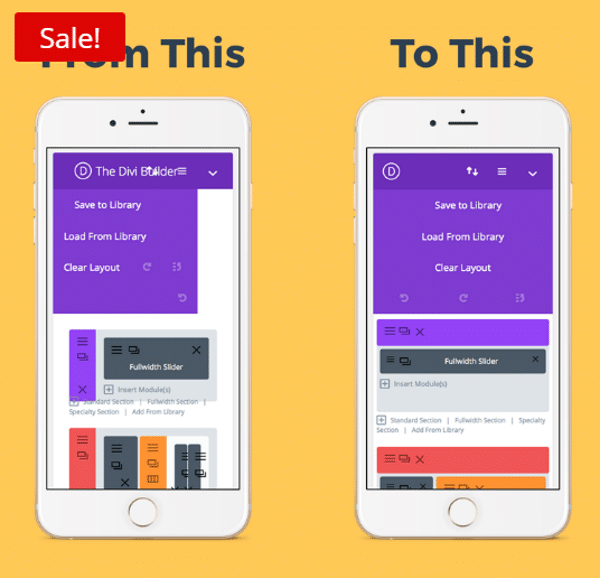
10. Un mobile bienvenus Divi / Extra Builder Page

Un mobile-friendly Divi / Extra page Builder de NOOU organise à la fois Divi et Extra pour rendre le Builder plus utilisable sur les appareils mobiles. La raison pour laquelle cela est nécessaire est le Divi Builder ne correspond pas à des écrans mobiles bien.Les éléments du chevauchement Divi page Builder sur l’écran du mobile, ce qui rend difficile d’organiser facilement des pages et des mises en page.
Ce plugin permet de résoudre ce problème en réorganisant la mise en page et le placement dans la meilleure disposition possible pour les petits écrans des sections, des lignes et des modules. Si vous utilisez Divi ou Extra sur un appareil mobile de ce plugin est un must-have si vous voulez travailler plus efficacement (et je sais que vous faites).
Principales caractéristiques:
- Organise la mise en page pour adapter les écrans mobiles
- Travaux sur Divi et Extra
- mises à jour manuelles
Prix: 10,78 $ | Plus d’ informations
Véronique Carriou
Webmaster
Je suis là pour vous aider ! Un site internet à taille humaine. Je serai heureuse de vous guider et de vous aider à paraître en ligne.
J'ai une prédilection pour les thèmes proposés par Elegant Themes, propres, claires, faciles à mettre à jour, l'équipe n'a qu'un objectif vous faciliter la vie !