Comment créer un menu contextuant flottant avec DIVI
Cet article est la traduction de How to Create a Floating Pop-out Menu in Divi

L’ajout d’un menu flottant à votre site Web permettra aux visiteurs d’accéder facilement à votre menu à tout moment de votre page. Ceci est idéal pour les menus de navigation secondaires qui complètent votre navigation principale en haut de votre page. Il vous permet également d’afficher des menus spécifiques au contenu de votre page. Par exemple, vous souhaiterez peut-être un menu de sous-navigation personnalisé pour votre page de services, qui fournisse des liens vers tous vos services.
Dans ce tutoriel, je vais vous montrer comment créer un menu contextuel flottant dans Divi. L’idée de base est de tirer parti du module accordéon de Divi pour la fonctionnalité de menu, puis d’ajouter une personnalisation avancée à une rangée pour la faire flotter à gauche de la page et la faire apparaître lorsque vous survolez une partie de la rangée.
Commençons!
Aperçu
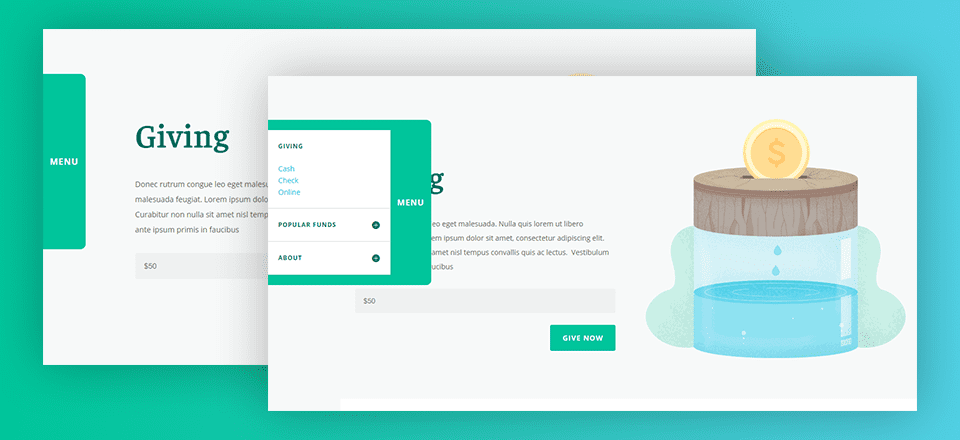
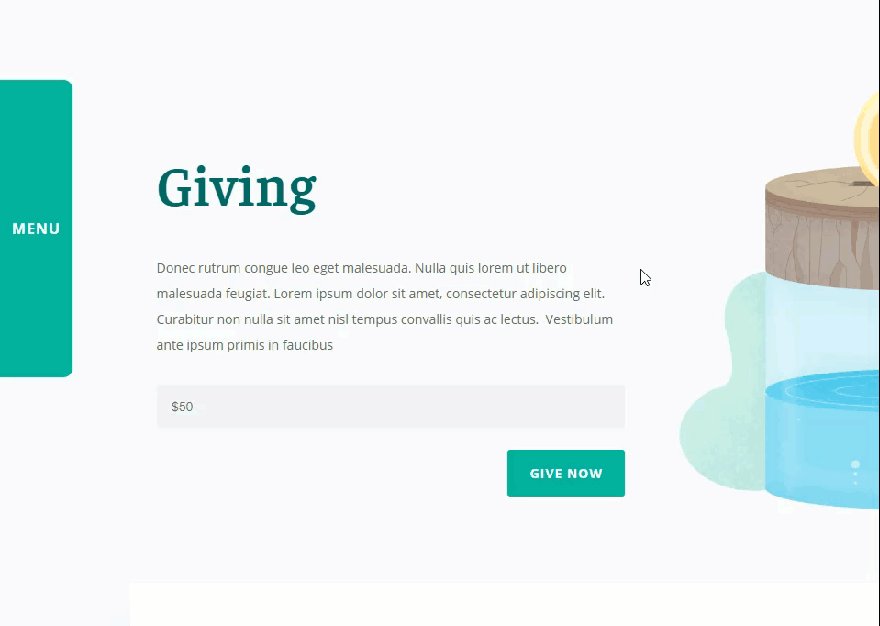
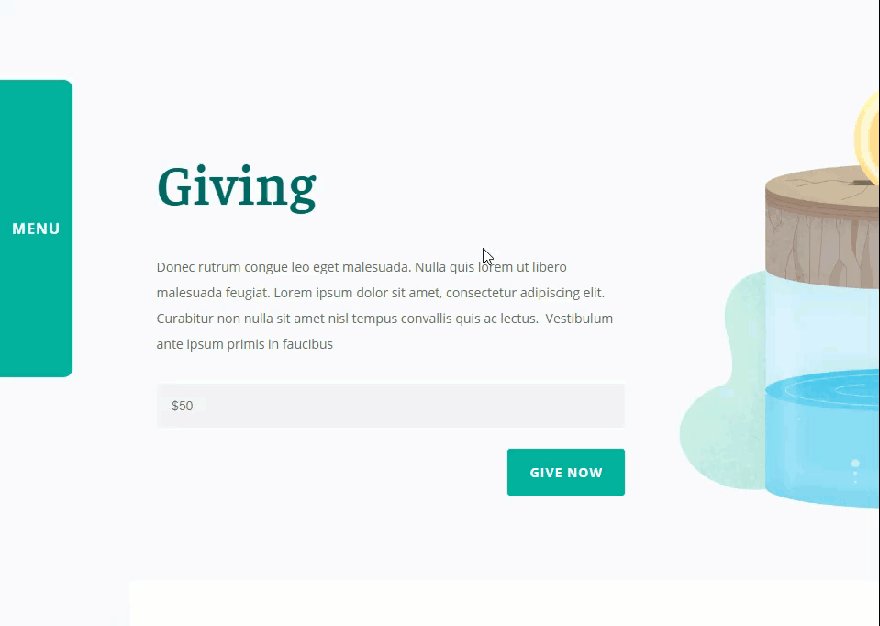
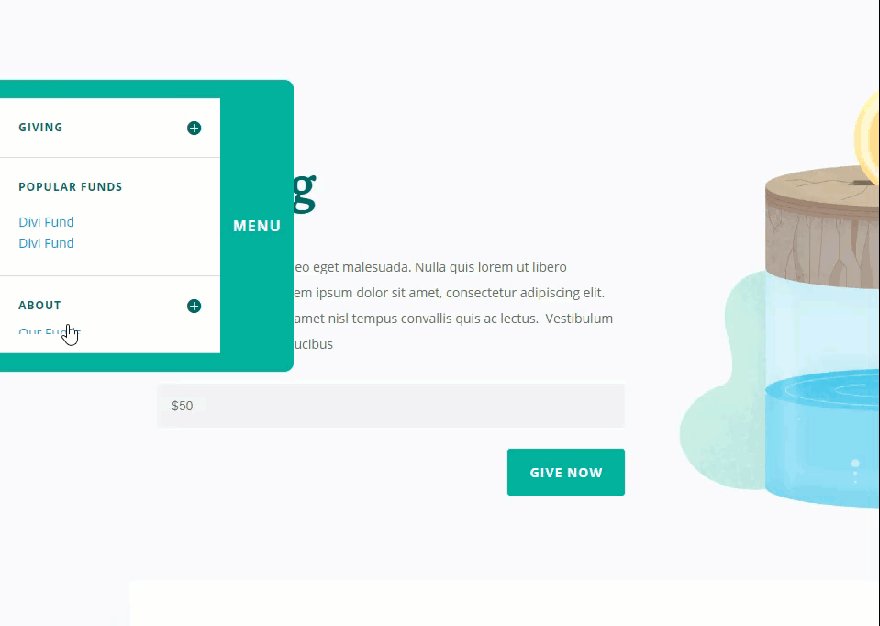
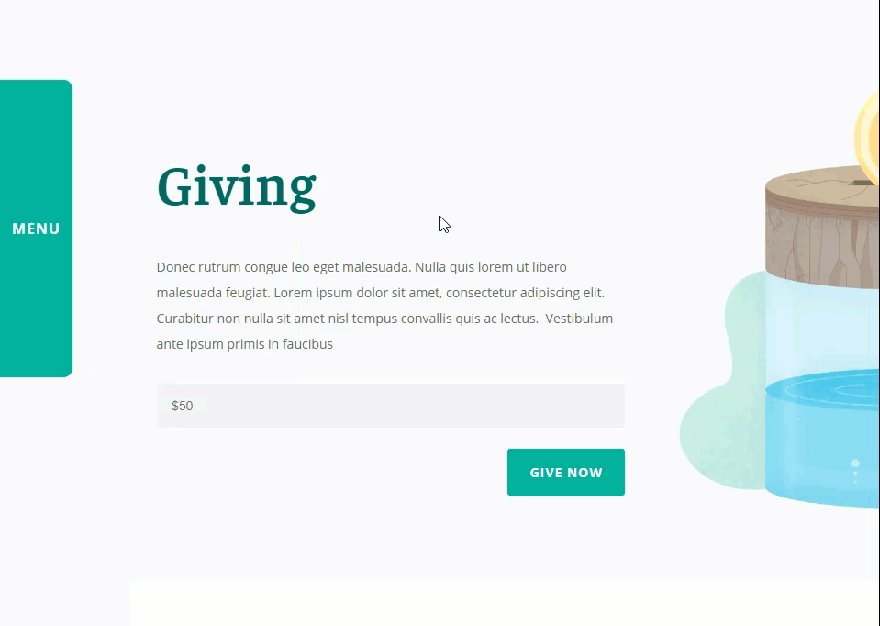
Voiici un aperçu de la conception et des fonctionnalités que nous allons construire dans ce tutoriel :

Ce dont vous aurez besoin
Pour ce tutoriel, vous aurez besoin des éléments suivants:
- Le thème de Divi
- La mise en page de la charité pour le don provenant du pack pour la mise en page de la charité (disponible gratuitement dans Divi Builder)
Ajout de la mise en page
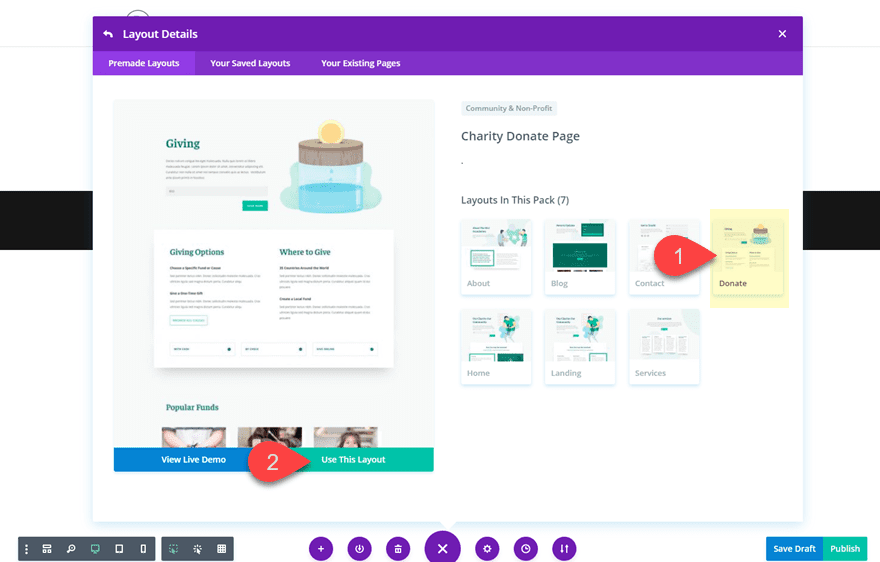
Pour ce didacticiel, je vais utiliser la mise en page Don de charité du pack de présentation pour organismes de bienfaisance. Pour ajouter la mise en page prédéfinie à votre page, créez d’abord une nouvelle page et attribuez un titre à votre page. Ensuite, déployez le constructeur visuel. Sélectionnez l’option « Choisir une structure prédéfinie ». À partir de la fenêtre contextuelle de chargement depuis la bibliothèque, sélectionnez le Charity Layout Pack et cliquez pour utiliser la page Faire un don.

Une fois la mise en page ajoutée à la page, vous êtes prêt à commencer!
Ajouter la section et la ligne pour votre menu contextuel
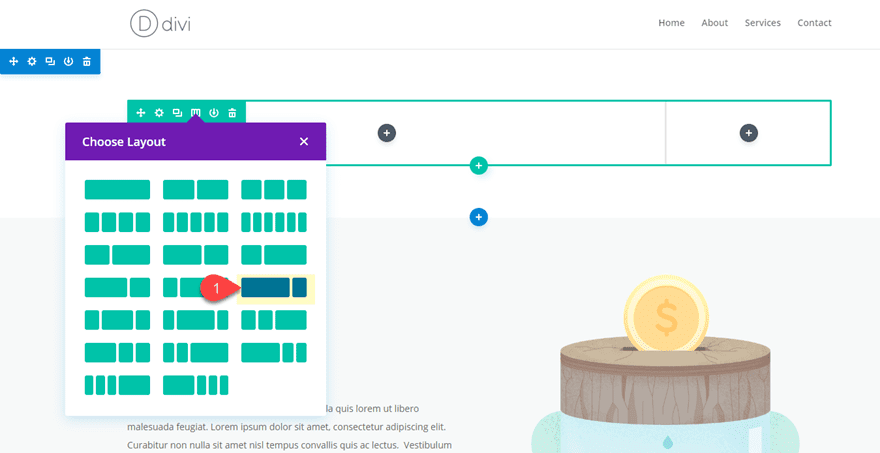
Pour commencer, nous devons ajouter une nouvelle section en haut de votre page. Ajoutez ensuite une ligne avec une disposition des trois quarts sur une colonne.

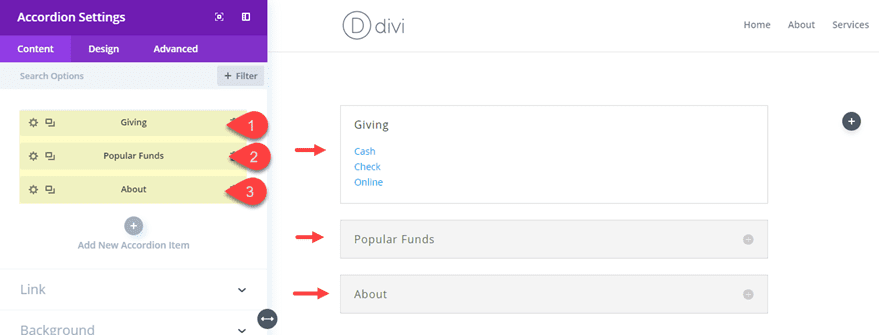
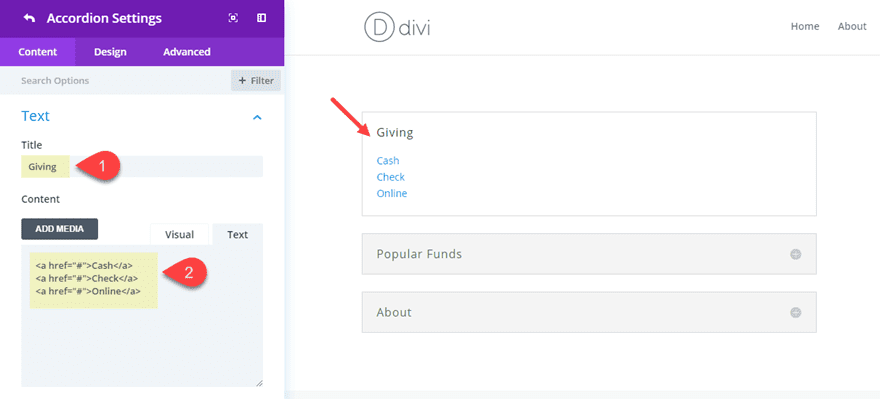
Dans la colonne de gauche, ajoutez un nouveau module accordéon. Mettez à jour (ou créez) trois accordéons au total. Pour le contenu de chaque accordéon, ajoutez un titre (il servira d’élément de menu de catégorie pour votre sous-menu de navigation. Et dans la zone de contenu, créez quelques liens (chacun sur une ligne distincte) pour servir d’éléments de sous-menu.


Donnez à chacun de vos accordéons une marge personnalisée:
Marge personnalisée: 0px en haut, 0px en bas
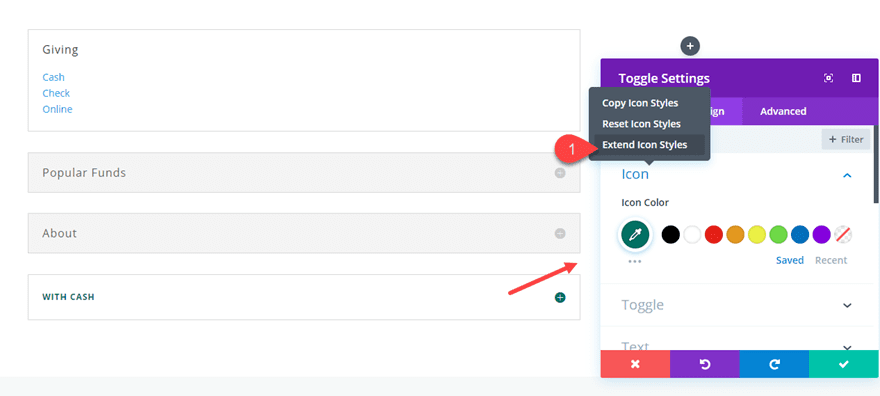
Pour que l’accordéon corresponde à la structure de la présentation, copiez l’un des modules de bascule utilisés sur la page et collez-le à l’intérieur de la rangée avec votre accordéon (l’emplacement importe peu, nous le conservons ici temporairement). Nous allons maintenant utiliser la fonction d’extension de styles de Divi pour étendre les styles de la bascule à notre nouvel accordéon. Pour ce faire, ouvrez les paramètres de bascule, cliquez avec le bouton droit de la souris sur le titre de la catégorie d’icônes et sélectionnez «étendre les styles d’icônes» dans la liste.

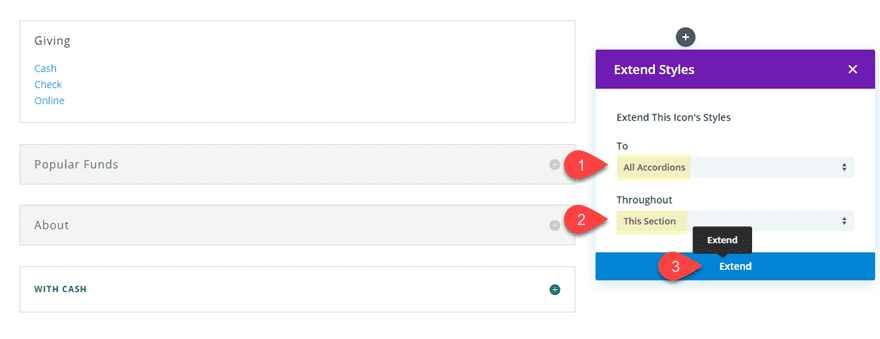
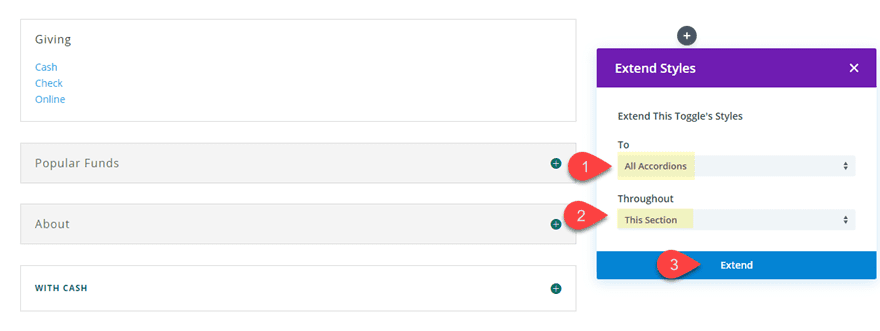
Puis sélectionnez pour étendre les styles d’icônes à tous les accordéons de la section.

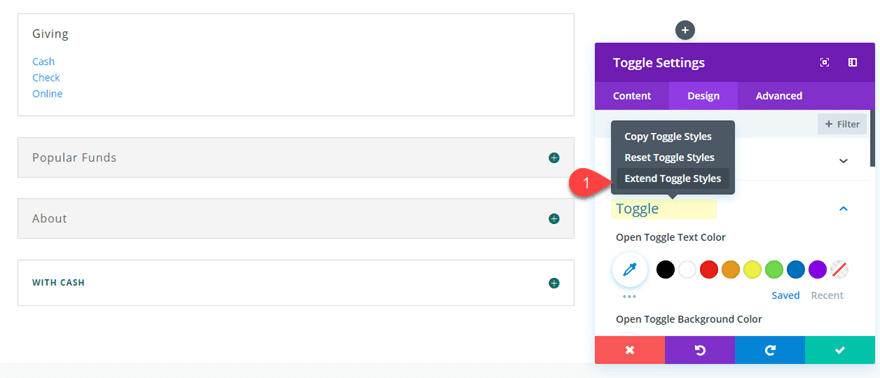
Ensuite, cliquez avec le bouton droit sur les styles de bascule et sélectionnez «étendre les styles de bascule» dans la liste.

Choisissez ensuite d’étendre les styles de basculement à tous les modules accordéon de la section.

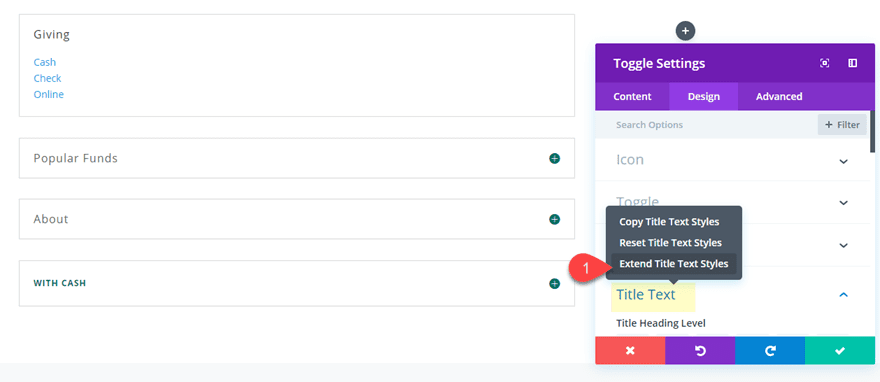
Ensuite, faites un clic droit sur le texte du titre et sélectionnez «étendre les styles de texte du titre» dans la liste.

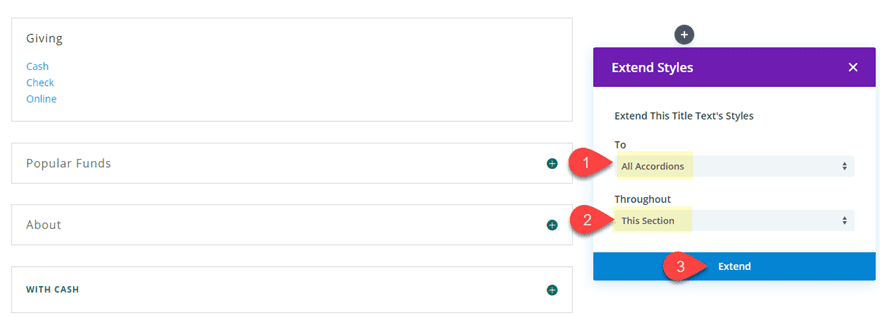
Choisissez ensuite d’étendre les styles de texte de titre à tous les modules accordéon de la section.

Maintenant que les styles sont étendus, vous pouvez supprimer le module à bascule.
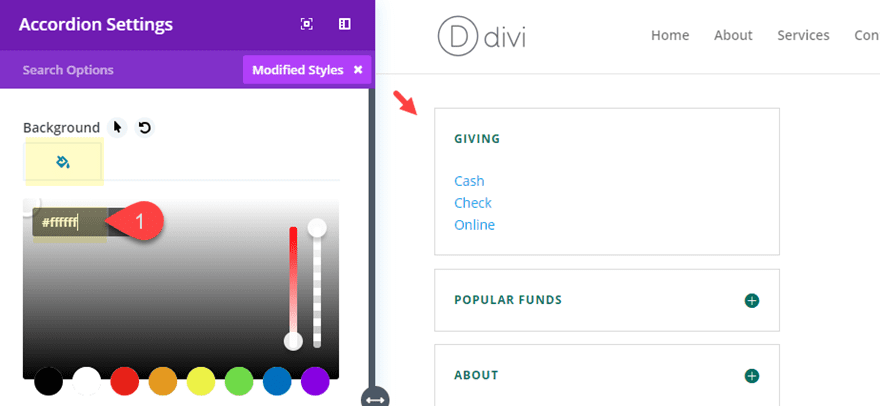
Allez maintenant dans votre module d’accordéon et donnez-lui un fond blanc.

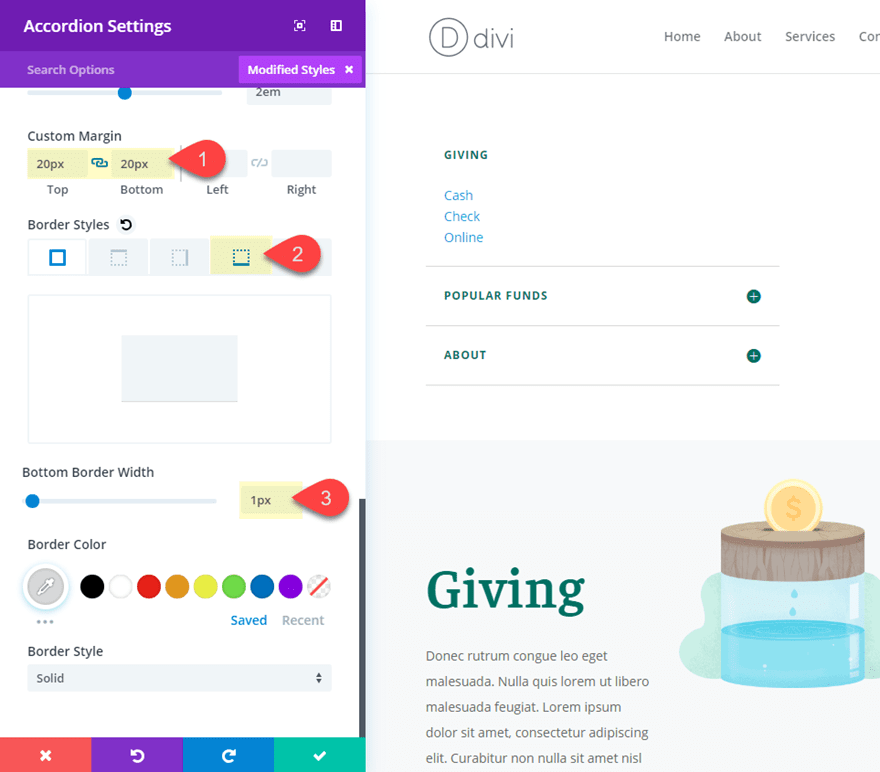
Et terminez la conception de l’accordéon avec ce qui suit:
Marge personnalisée: 20px en haut, 20px en bas, en
bas Largeur de la bordure: 1px (définissez toutes les autres largeurs de bordure sur 0px)

Maintenant votre module d’accordéon est prêt!
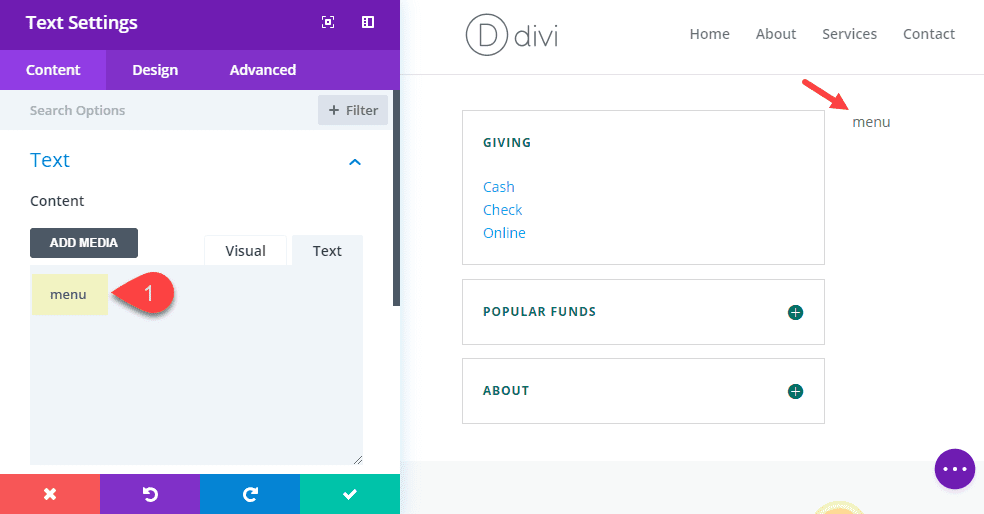
Dans la colonne de droite, ajoutez un module de texte avec le mot «menu» comme contenu. Toute cette colonne avec le texte nous servira d’étiquette qui dépassera du côté de la page, de sorte que lorsque vous la survolerez, le reste de la ligne (avec l’accordéon) apparaîtra.

Puis mettez à jour les paramètres de conception de texte comme suit:
Poids de la police du texte:
Texte en gras Style de police: TT
Texte du texte Couleur: #ffffff
Taille du texte du texte: 16px
Espacement des lettres du texte: 1px
Orientation du texte: centre
Désactiver sur: Téléphone, Tablette
Vous ne pourrez pas voir le texte à ce stade car nous n’avons pas ajouté le fond de couleur à notre ligne. Notez également que nous avons désactivé le module sur le téléphone et la tablette. En effet, nous allons désactiver la fonctionnalité de survol du menu sur le mobile, de sorte que le libellé du menu ne sera plus nécessaire.
Styliser la ligne et l’étendre en survol
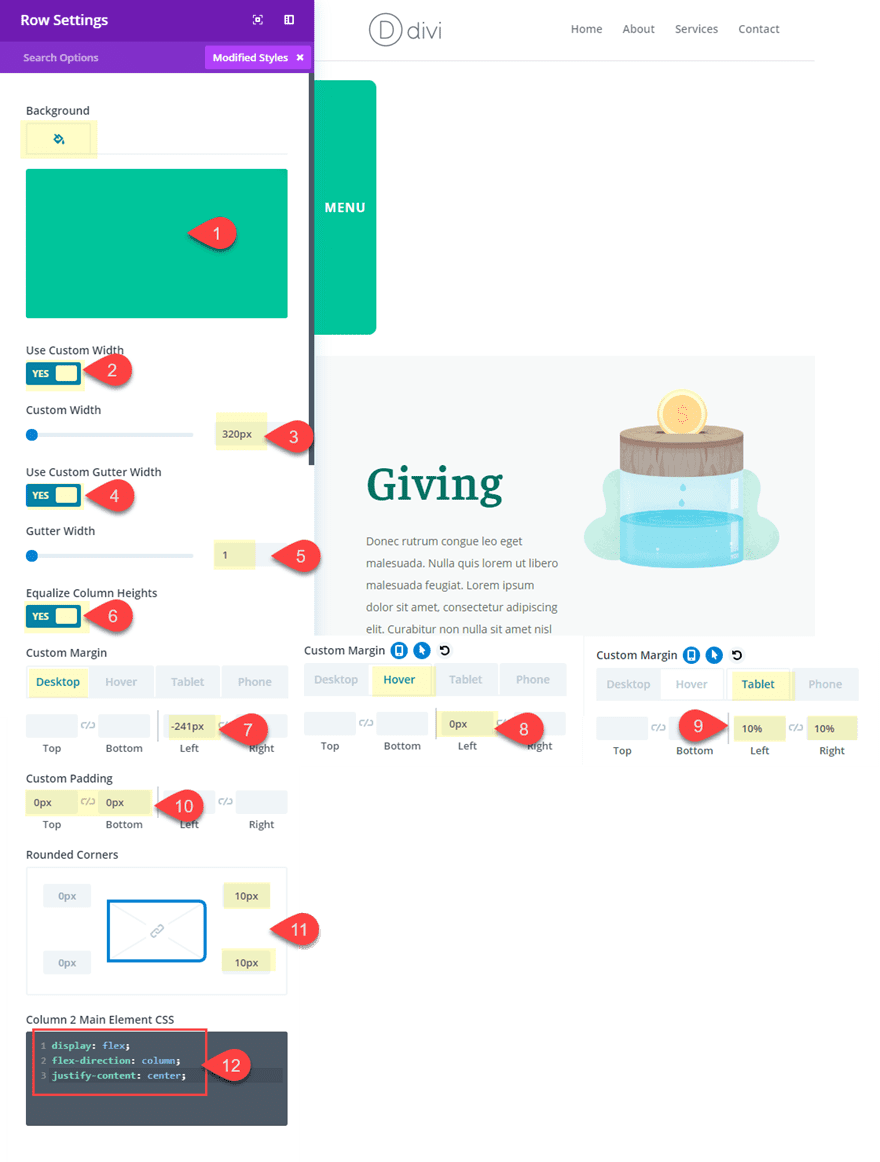
Il est maintenant temps de commencer à dénommer notre rangée. Ouvrez les paramètres de ligne et mettez à jour les éléments suivants:
Couleur de fond: # 26c699
Largeur sur mesure: 320px
Largeur de gouttière: 1
Égalisation des hauteurs de colonne: OUI
Marge personnalisée (bureau): -241px à gauche
Marge personnalisée (survolée): 0px à gauche
Marge personnalisée (tablette): 10% à gauche, 10% à droite
La marge personnalisée est la clé de la fonctionnalité de l’effet de survol. En définissant la marge gauche sur -241px sur le bureau, la colonne de droite avec le menu texte est visible. En survol, la marge de gauche revient à 0px pour afficher la colonne de gauche de la ligne avec le menu accordéon.
Rembourrage sur mesure: 0px en haut, 0px en bas
Coins arrondis: 10px en haut à droite, 10px en bas à droite
Au lieu d’utiliser un remplissage personnalisé pour centrer verticalement le texte du menu, nous pouvons utiliser quelques extraits de CSS personnalisés pour centrer verticalement le contenu de la colonne 2. Sous l’onglet Avancé, ajoutez le code CSS suivant sous l’élément principal Colonne 2:
display: flex; |
flex-direction: column; |
justify-content: center; |

Véronique Carriou
Webmaster
Je suis là pour vous aider ! Un site internet à taille humaine. Je serai heureuse de vous guider et de vous aider à paraître en ligne.
J'ai une prédilection pour les thèmes proposés par Elegant Themes, propres, claires, faciles à mettre à jour, l'équipe n'a qu'un objectif vous faciliter la vie !



Bonjour,
parfait pour le tuto, très bien expliqué !
Pouvez-vous donner le css à placer dans « page settings » pour faire flotter le menu ?
Encore merci,
Bruno
Bonjour, voici un exemple de css à ajouter dans l’onglet Avancé, ajoutez le code CSS suivant sous l’élément principal Colonne 2 :
display: flex;
flex-direction: column;
justify-content: center;
Very nice post. I just stumbled upon your weblog and wanted to say that I’ve truly enjoyed surfing around your blog posts.
After all I’ll be subscribing to your rss feed and I hope you write again very soon!
Bonjour,
Merci pour ce super tuto ! J’ai réussi à obtenir le menu en revanche il ne descend pas avec le reste de la page au scroll. Je suis un peu perdue si vous pouvez m’aider 🙂 Merci
Bonjour,
merci pour le tuto mais j’ai le même pb que Juliette_dt, le menu ne descend pas quand on scroll
y a t-il quelque chose à modifier ?
merci et bravo
Bonjour,
Merci c’est gentil. Je viens de poster une réponse.
https://tycarriou.info/creer-un-bouton-qui-descend-quand-on-scroll/
Le plus simple est d’utiliser les paramètres avancés options Sticky Position.
Merci beaucoup !
j’ai utilisé un autre moyen
dans les paramètres de la page / Avancé / CSS perso / :
@media (min-width: 981px){
#float {
position: fixed;
top: 200px;
left: 0px;
z-index: 99998;
}
}
merci
WOW just what I was searching for. Came here
by searching for find more
Hello! I’ve been reading your site for a long time now and finally got
the bravery to go ahead and give you a shout out from
Huffman Tx! Just wanted to tell you keep up the good work!
Bonjour,
sur une page que je crée, j’ai appliqué la méthode pour le menu sur le côté. J’ai vu la réponse pour qu’il descende quand on scroll et ça fonctionne, en revanche, au survol, si je ne suis pas dans lapone où à été créé ce menu, il ne se déploie pas ! J’ai refais plusieurs fois, pas à pas, rien n’y fait. Est-ce que ce menu ne fonctionne qu’avec le thème indiqué ?
Bonjour Violaine,
Le modèle contient des CSS qui facilite la mise en place, mais normalement on peut l’installer avec thème.
Une astuce c’est de charger le modèle sur le thème utiliser en le chargeant depuis la bibliothèque. 🤗
Bonjour et merci de votre réponse, je viens de réessayer, avec le thème charity, même là, ça ne se développe pas au survol dès lors qu’on est pas dans la zone où ça a été construit ! Je ne comprends pas pourquoi car j’ai suivi pas à pas le tuto 😭
Bonjour Violaine,
Je suis actuellement en congés… Mais promis dès mon retour je refais le tour de tout le tuto pour tout reverifier.
A la semaine prochaine !
Véronique
C’est un super tuto, par contre j’ai le même problème que Violaine. Le menu ne s’ouvre que dans la zone où il a été inséré mais pas dans le reste de la page, est-ce que vous avez plus d’info?
Il ne me semble pas qu’il est précisé ici comment insérer le menu sur une page (s’il faut le mettre dans une zone section bleue tout seule par exemple).