Intégrer une vidéo sous DIVI
Vous avez plusieurs options qui vous permettront de multiplier les mises en page et les insertions de vidéos.
Par un simple copier/coller de l’url de la vidéo
1/ Créer une page, puis choisissez Utiliser le générateur DIVI. 2/ Le plus simple est de Copier/coller directement l’url de votre vidéo dans le module texte :
Intégrer une vidéo via le module curseur de défilement vidéo.
Où pour être plus simple… Comment mettre en place un lecteur de vidéos et proposer des miniatures des vidéos suivantes :-).
1/ Insérer le module de curseur de défilement vidéo
2/ Copier/coller l’url de la vidéo ou aller la chercher dans la Bibliothèque de médias,
3/ chargé une image de superposition
4/ répéter les étapes 2 et 3 autant de fois que vous avez de vidéos. Vous pouvez tout à fait rajouter les vidéos dans le temps. Pas la peine de les mettre toutes en une seule fois !
Véronique Carriou
Webmaster
Je suis là pour vous aider ! Un site internet à taille humaine. Je serai heureuse de vous guider et de vous aider à paraître en ligne.
J'ai une prédilection pour les thèmes proposés par Elegant Themes, propres, claires, faciles à mettre à jour, l'équipe n'a qu'un objectif vous faciliter la vie !








Bonjour,
Je souhaite pouvoir retirer le lien de téléchargement de la vidéo dans DIVI. Comment faire svp?
Je vous remercie pour votre aide
Bonjour, pouvez vous préciser le contexte ? Avez vous un exemple ?
Bonjour,
Par exemple sur cet page, un peux plus haut, au dessus des commentaires, il y a une vidéo.. il y a la possibilité de télécharger sur son ordi cette vidéo.
Je voudrai retirer l’option « télécharger la vidéo » du module dans Divi.
Je vous remercie,
Il y a normalement 2 solutions, la 1ère la plus propre est d’ajouter ce code CSS à Divi-> Options de thème-> Panneau général-> Css personnalisé :
video::-internal-media-controls-download-button {
display:none;
}
video::-webkit-media-controls-enclosure {
overflow:hidden;
}
video::-webkit-media-controls-panel {
width: calc(100% + 30px); /* Adjust as needed */
}
Malheureusement, cela n’a pas l’air de fonctionner correctement sous la nouvelle version de DIVI. J’ai demandé à l’équipe de nous indiquer comment y remédier.
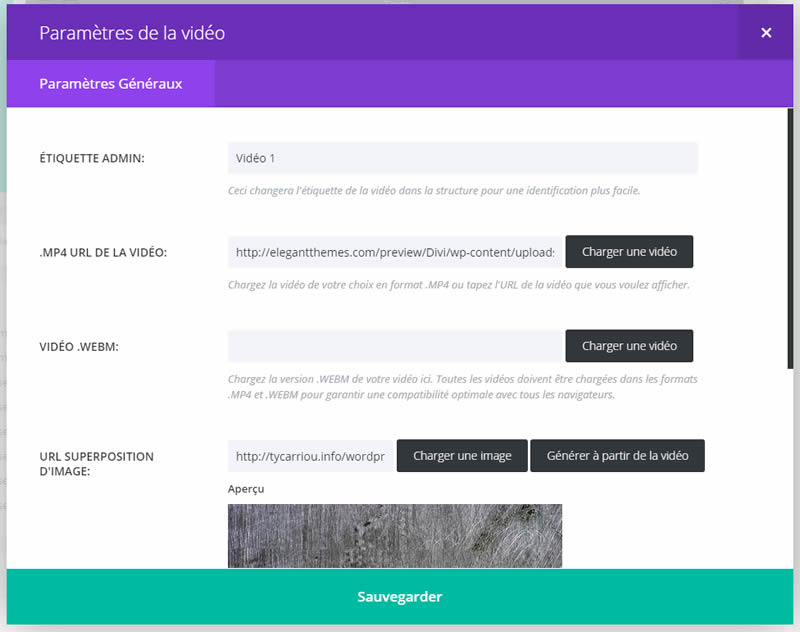
L’autre solution c’est de placer une « Superposition » (une capture d’image) au dessus de chaque vidéo. Il faut se rendre dans les paramètres de la vidéo et selectionner une image que l’on placera en superposition. Il est possible de la générer à partir de la vidéo.
Dès que j’ai des nouvelles de l’équipe d’ElegantThemes, je reviendrais indiquer leur retour sur ce post.
Cordialement,
Véronique
Bonsoir,
J’ai la bonne méthode : Tout d’abord, veuillez ajouter cette classe CSS dans le champ « Classe CSS » de l’onglet « Avancé » du module :
mycustomclassname
Vous pouvez vérifier que cela fonctionne bien sur la dernière vidéo de page qui n’est plus téléchargeable.
Bonjour,
Je souhaiterai également retirer la possibilité de faire un clic droit “copier le lien de la vidéo” et “enregistrer sous” de ces vidéos mp4. cela est possible?
Merci
Il existe de plugins qui permettent de sécuriser l’ensemble des médias. En désactivant le clic droit sur votre site par exemple.
Ex : wp copy protection & nom clic
Bonjour,
Merci pour votre réponse, la solution et votre grande réactivité 🙂
Bonne journée
Bonjour,
J’ai une autre question..
Je souhaite transférer des vidéos MP4 de 1GO ou plus dans mon interface wordpress pour lequel j’utilise DIVI.
Actuellement je suis limité à 300 MO je crois.
Est il possible d’augmenter la capacité à transférer? et quel serai la procédure svp?
Je vous remercie,
Bonjour la solution c’est de faire l’ajout de vidéo via le serveur FTP.
😁
J’ai également vu qu’il était possible de changer la limite de poids directement via le fichier .htaccess
En ajoutant les lignes suivantes :
php_value upload_max_filesize 200M
php_value post_max_seize 200M
Bonjour,
Je tente de suivre vos conseils pour faire sauter le contrôleur de téléchargement mais…rien à faire. Ce dernier est toujours visible
Bonjour Marin, désolée je viens de voir votre demande.
Pouvez-vous me faire des captures d’écran pour :
1/ l’onglet « Avancé » du module vidéo et la class CSS
2/ dans les paramétrages de Divi, options de thème -> Intégration -> Head
Je voudrais vérifier que tous les codes sont bien en place. 🙂